Spring MVC 视图技术(上)
1. 前言
本节课和大家一起聊聊 Spring MVC 支持的主流视图技术。通过本章节内容的学习,你将对视图解析器有更本质的理解。也将了解到 Spring MVC 支持哪些主流视图解析器。重点是要掌握各种视图解析器的配置。
2. 视图技术
最初的 WEB 应用程序,数据直接绑定在 HTML 页面中,页面中的数据不能动态更新。如果要修改页面中的数据,需要手工修改 HTML 页面中的数据,这种页面叫静态页面。
所谓的动态网页指页面中的数据能自动更新,页面中可以存在不同类型的变量,随时根据数据库中数据的变化自动变化。
HTML 如同一面广告墙,上面贴的什么广告内容,它是不知道的,如果要换广告内容,需要工作人员自己动手。这就是静态网页,现在有很多电子广告牌,广告内容可以自动切换,相当于动态网页。
HTML 并不支持变量,所以需要一种视图技术,让 HTML 中支持变量。也可以说是模板技术,在 HTML 中通过嵌入类似于 JAVA 的强逻辑性语言达到数据自动更新的目的。
继续讲解之前,深入理解一下视图技术的概念。
视图技术: 这是一个抽象概念,或者说是一个概括性概念。任何一款视图技术产品,都应该包括:
- 模板;
- 模板解析引擎。
2.1 模板
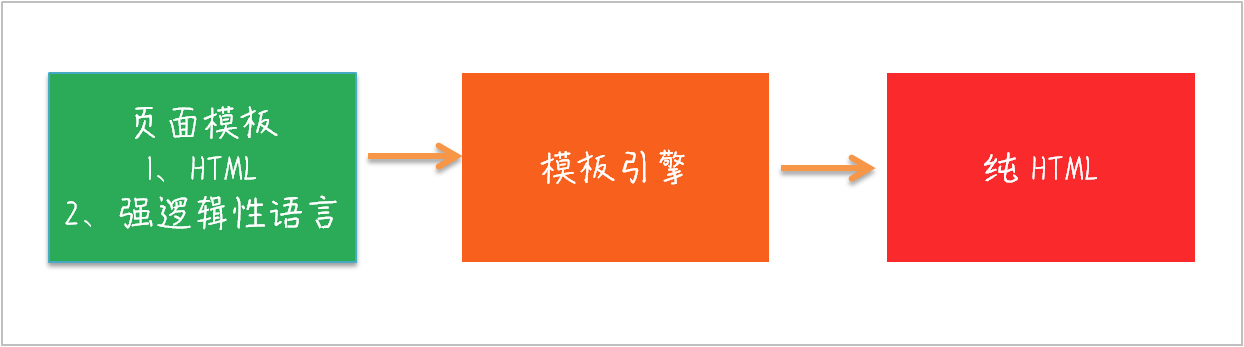
称其为动态页面模板可能更准确。模板中至少应该包括 2 部分内容:
- HTML、CSS 等 : 为模板中的数据提供版式和样式;
- 强逻辑性语言: 提供数据逻辑能力,可以自动更新模板中的数据。
Tips: 不同视图技术的模板可嵌入的强逻辑性语言不同。本文讲的 JAVA 程序,这里的强逻辑性语言指的是 JAVA 。
每一种视图技术都会有自己的模板语法,开发者编写模板时必须遵循模板语法。
2.2 模板解析引擎
视图技术提供的动态页面模板不能直接发送给浏览器,浏览器又不是 JAVA 语言解释器。动态页面模板需要被渲染成纯 HTML 静态页面后才能发送给浏览器,这个渲染过程就是依靠模板解析引擎实现。

3. 主流视图技术
Spring MVC 可使用的视图技术较多,本课程主要聊聊 3 大主流视图技术。
- Jsp: 这个很老牌,相信大家一定知道。Jsp 模板是 J2EE 官方指定的,所以其模板引擎可由遵循 J2EE 规范的服务器实现,如 tomcat ;
- Freemarker: Freemarker 曾经因为 Struts MVC 风靡一时,当然,现在也很受欢迎。其模板需要自己提供的模板引擎解析;
- Thymeleaf: Thymeleaf 应该算是后起之秀,因为是后起之秀,会改善前辈的诸多不足,更适应现代化开发理念和习惯。
Tips: 在 Servlet 的开发环境中,除了 JSP 外,其它的视图技术都有自己的模板引擎,可以说它们都是轻量级的视图解析器,可以在需要地方独立运行。
既然有 3 种主流视图技术,绕不过去的当然要比较一下。
首先要表态的是它们各有千秋,比较不是分输赢,而是让大家更好理解后在不同的场景下做出最合理的选择。最好的比较方式就是用起来。
WEB 应用程序中,动态页面模板中的数据主要来自于不同的作用域,作用域中的数据如何来,就不需要动态模板操心。所以,对页面模板的要求就是要简洁、方便。
Jsp 的模板很有天然优势,但其页面元素较多,且有些功能的实现需要借助于 JSTL (标准标签库)实现。且依赖于服务器容器,并不是很灵活。相信大家对 JSP 了解的也较多,这里就不再多说。
Spring MVC 默认提供的 InternalResourceViewResolver 视图解析器,就是针对 JSP 的。因为 JSP 的解析是由服务器完成的,在 Spring MVC 中配置时,只需要指定视图位置即可。
但是对于其它的视图技术而言,除了要指定视图的位置,还需要提供视图解析引擎的实现。
3.1. Freemarker 视图技术
本小节和大家一起聊聊在 Spring MVC 中如何使用 Freemarker 视图技术 。
- 打开 pom.xml 文件,添加 Freemarker 依赖包;
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.30</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>5.1.13.RELEASE</version>
</dependency>
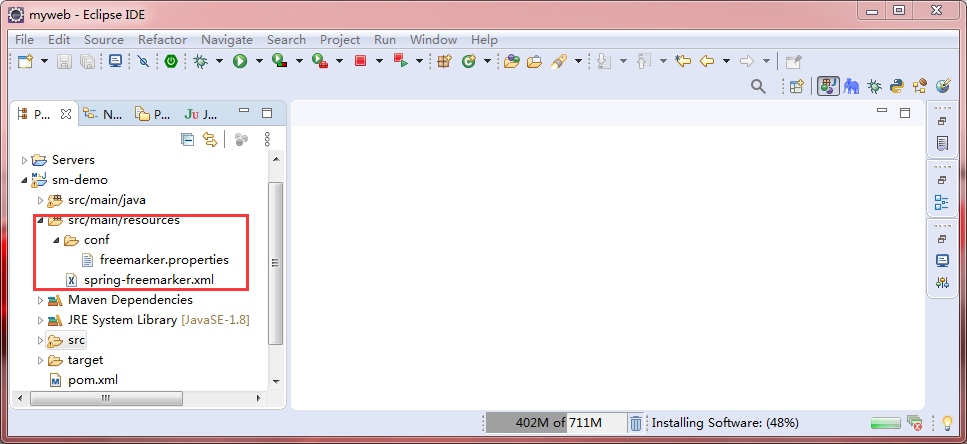
- 新建 spring-freemarker.xml 文件,放在 src/main/resources 目录中。新建 freemarker.properties 文件放在 src/main/resources /conf 目录中;
Tips: Spring MVC 支持 JAVA 、XML 配置,也支持两者混合使用。Freemarker 的相关配置这里使用 XML 方法。

- 打开 WebConfig 文件,在类名前加上 @ImportResource(value = {“classpath:spring-freemarker.xml”}) 这样配置类和 XML 文件就可以混合使用;
@Configuration
@EnableWebMvc
@ComponentScan(basePackages = { "com.mk.web.action" })
@ImportResource(value = {"classpath:spring-freemarker.xml"})
public class WebConfig implements WebMvcConfigurer {
//……
}
- 在 spring-freemarker.xml 中配置 3 个 Bean。
<bean id="freemarkerConfiguration"
class="org.springframework.beans.factory.config.PropertiesFactoryBean">
<property name="location" value="classpath:conf/freemarker.properties" />
</bean>
<!-- freeMarker 的模板路径 -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="freemarkerSettings" ref="freemarkerConfiguration" />
<property name="templateLoaderPath">
<value>/WEB-INF/ftl/</value>
</property>
</bean>
<!-- freeMarker 视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="viewClass"
value="org.springframework.web.servlet.view.freemarker.FreeMarkerView" />
<property name="contentType" value="text/html; charset=utf-8" />
<property name="cache" value="true" />
</bean>
- freemarker.properties 文件内容。用来设置 Freemarker 的工作环境;
#设置标签类型
tag\_syntax=auto\_detect
#模版缓存时间,单位:秒
template\_update\_delay=0
default\_encoding=UTF-8
output\_encoding=UTF-8
locale=zh\_CN
#设置数字格式 ,防止出现 000.00
number\_format=\#
#变量为空时,不会报错
classic\_compatible=true
- 在项目的 WEB-INF 目录下新建用来存放 freemarker 模板文件的 ftl 目录;
- 编写 FreemarkerAction 控制器;
@Controller
public class FreemarkerAction {
@RequestMapping("/fm")
public String sayHello(ModelMap map){
map.put("name", "mk");
return "mk.ftl";
}
}
- 在 WEB-INF/ftl 下创建一个名为 mk.ftl 的模板文件;
<pre name="code" class="java">
<html>
<body>
<h1>holle world ${name}</h1><br/>
</body>
</html>
</pre>
Tips: 每一种视图技术都会提供自己的模板语法。FreeMarker 更多的语法元素大家可查阅 FreeMarker 官方网站 http://freemarker.foofun.cn/toc.html 。
本文仅介绍在 Spring MVC 中如何使用 FreeMarker 。
- 打开浏览器,地址栏中输入 http://localhost:8888/sm-demo/fm 。浏览器中将显示;

4. 小结
本章节和大家一起讲解视图技术。
每一种视图技术都会有自己的模板语法,且模板需要经过模板引擎解析后才能输送给浏览器。
Spring MVC 支持多种视图技术,本章节向大家介绍了在 Spring MVC 中如何使用 FreeMarker 视图。一般在配置过程中需要指定模板文件的位置,以及指定具体的模板引擎实现。
在本章节内容环节中也告诉了大家在 Spring MVC 中如何混合使用 JAVA 和 XML 两种配置方案。