ECharts 提示框
在我们的图表旁边一般都看不到大量的文字内容展示,大量的文字展示不仅会影响美观性,而且还容易破坏图表的内容布局。那当我们要展示某一个点的数据信息时又该如何做呢?不用担心,ECharts 已经帮我们准备好了,让我们在不影响整体简洁图表的美观性,又能看到某一处的相信数据信息。下面我们一起去了解一下 ECharts 中提示框是如何使用的吧。
简介
官方定义:
提示框组件。
慕课解释
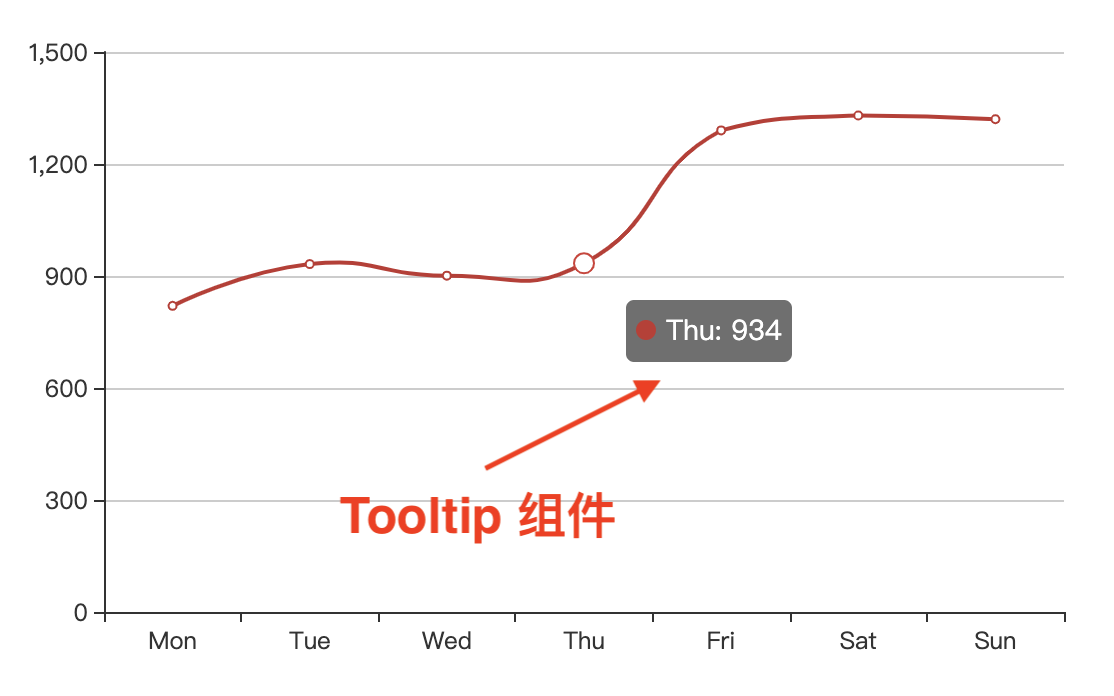
提示框指当鼠标悬停在图表的某点或坐标轴的某个值上时,以浮层形式展示该点数据信息的组件。例如:

tooltip 组件使用范围较大,首先可以在图表的多个层级配置:
- 实例层级;
- 坐标系层级,支持: grid.tooltip、polar.tooltip、single.tooltip;
- 系列层级,例如 series-bar.tooltip,ECharts 所有图表均支持提示框,且配置项相同;
- 系列数据项层级,例如 series-bar.data.tooltip。同样的,所有图表数据项均支持提示框。
Tips:
ECharts 会沿配置链路逐级向上 merge,计算出最终作用在数据项上的配置值。
其次,部分辅助组件也支持 tooltip 功能,包括:
2. 实例解析
tooltip 支持的配置项在 官网 上有详细罗列,此处不赘述。本文将更多关注提示框组件常规的用例场景,以实例方式展示使用方法。
2.1 配置语法
启动 tooltip 组件,最简单的方法是在实例级别上配置 tooltip 属性,例如: