ECharts 图表组成
上一节的学习,我们通过自己的努力完成了一个简单的小案例,大家也再网页中看到自己优秀的作品。但是可能同学们会疑问了,为啥我的图表就光秃秃的,别人的图表都是内容丰富功能齐全呢?这个小节我们就看一看“别人的”图表都有些什么组件吧。但是记得哦~ 别人的不一定是最好的,适合自己的才是最好的,要根据自己的实际需求择优选择。
1. 简介
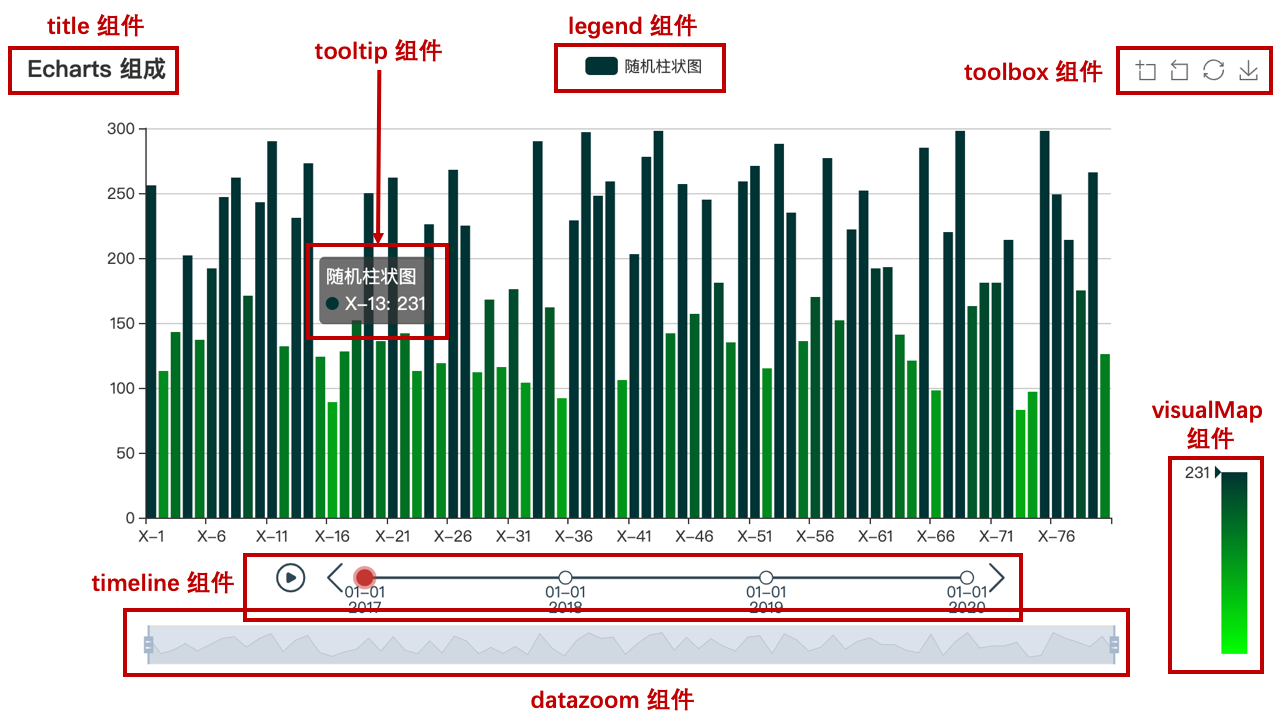
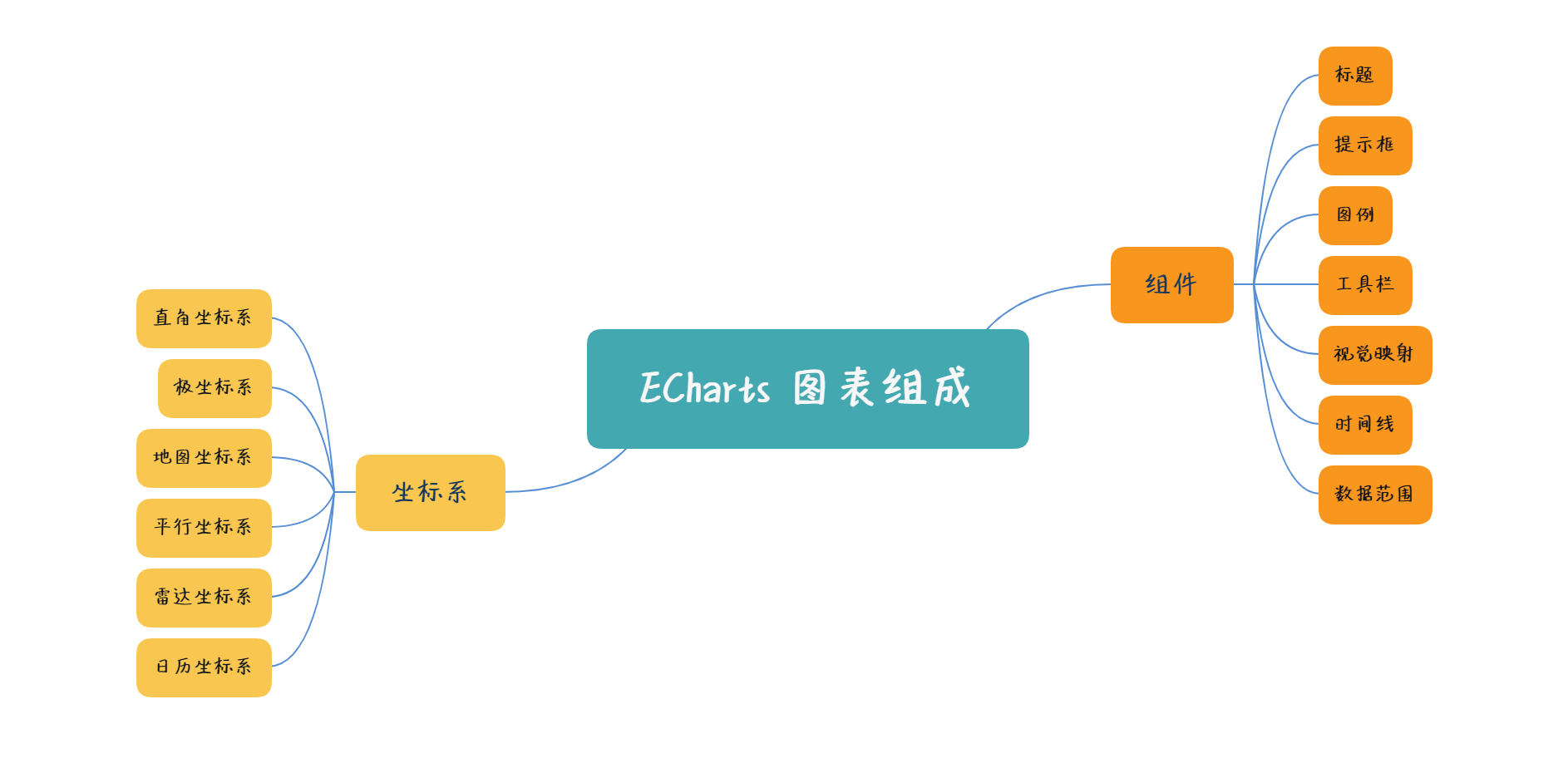
为了更好地应用 ECharts 做可视化开发,有必要在深入学习前对图表的组成做一次简单的总览。完整的 ECharts 图表包含如下部分:

1.1 标题 title
title 组件用于渲染图表的标题,含主标题、副标题两部分。 title 组件支持配置位置、文本样式、链接模式等,详情可参考 Echarts 标题 title 一节。
1.2 提示框 tooltip
当鼠标悬停在图表的某点或坐标轴的某个值上时,以浮层方式展示该点数据信息的组件。提示框内提示的信息还可以通过格式化函数动态指定,详情可参考 Echarts 提示框 tooltip 一节。
1.3 图例 legend
图例是图表的辅助视觉引导组件,用以解释说明图表中各数据序列的含义及图表中数据的筛选。详情可参考 Echarts 图例 legend 一节。
1.4 工具栏 toolbox
图表操作工具栏,内置导出图片、数据视图、动态图表类型切换、数据区域缩放、重置五种工具,但不支持自定义扩展,详情可参考 Echarts 工具栏 toolbox 一节。
1.5 视觉映射 visualMap
视觉映射组件可将图表数据投影到视觉通道上,例如通过连续变化的颜色反应图表的数值变化。visualMap 组件还支持用户选定指定范围的数据进行展示,详情可参考 visualMap。
1.6 时间线 timeline
timeline 组件提供了一种在多个 option 间连续切换,重新渲染图表视图的能力。通常用在图表基本配置不变,但图表数据持续变动的场景,详情可参考 timeline。
1.7 数据范围 dataZoom
dataZoom 组件用于实现图表区域缩放功能,让用户能够自由聚焦在某片数据区域,又或是概览全局数据。dataZoom 组件分内置型、滑动条型、框选型三种,详情可参考 datazoom。
2. 坐标系组件
除上述通用组件外,ECharts 还划分出一系列组件用于声明坐标系的特征属性。坐标系组件与图表关系密切,部分图表需要有特定的坐标系作为容器才能正常渲染,ECharts 目前支持如下坐标系:
- 直角坐标系,通过
grid、xAxis、yAxis组件实现。 - 极坐标系,通过
polar、angleAxis、radiusAxis组件实现,详情可参考 Echarts 极坐标系 一节。 - 地图坐标系,通过
geo组件实现,详情可参考 Echarts 地图坐标系 一节。 - 平行坐标系,通过
parallelAxis、parallel组件实现,详情可参考parallelAxis。 - 日历坐标系,通过
calendar组件实现,详情可参考calendar - 雷达坐标系,通过
radar组件实现,详情可参考radar
3. 小结

ECharts 组成组件 本节主要讲述 Echarts 图表的构成元素,以及常见的坐标体系,这些元素在 Echarts 中被定义为所谓的“组件”,Echarts 正是通过这些组件形式对外暴露出丰富而一致的配置逻辑。熟练掌握这些组件的形态于用法,能够帮助使用者快速搭建理想的图表应用。