调试方案
程序调试是将编制的程序投入实际运行前,用手工或编译程序等方法进行测试,修正语法错误和逻辑错误的过程。
调试就是验证程序的正确性或自我猜想的过程,掌握一定的调试技巧,可以观察程序执行中的情况、快速定位 BUG 等。
前端开发者最常用、有效的调试方式就是使用浏览器内置的开发者工具。
1. 开发者工具
Chrome 开发者工具是一套内置于 Google Chrome 中 的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。
开发者工具内置在 Chrome 浏览器中。
如果还未安装 Chrome 浏览器,可以点击这里获取。
以下方式可以打开开发者工具:
- 在 Chrome 菜单中选择: 更多工具 > 开发者工具
- 在页面中任意位置上右键点击,在菜单中选择 “检查”
- Windows 下使用快捷键
Ctrl+Shift+I,Mac下使用快捷键Option + Command + I

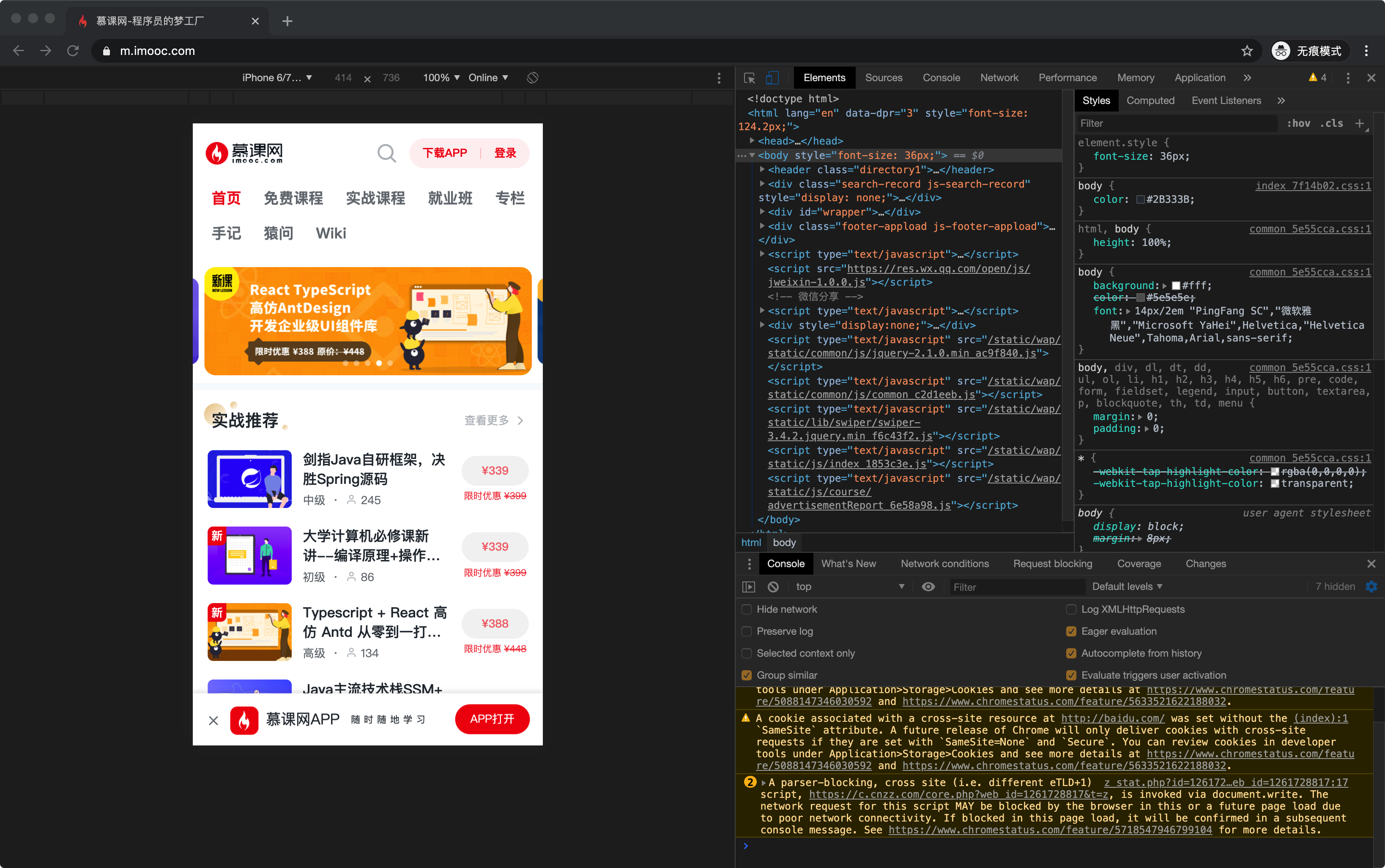
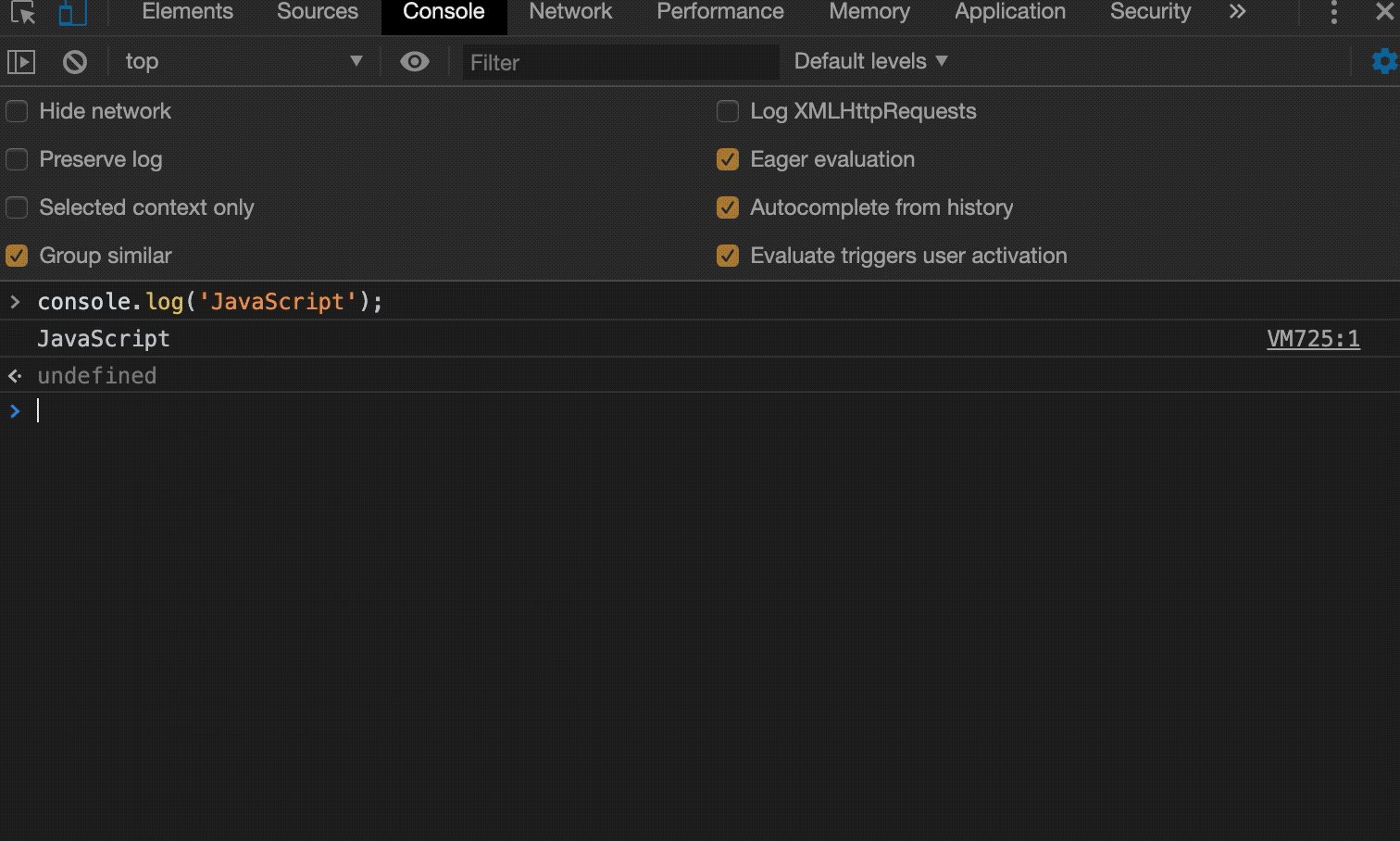
控制台界面
章节中主要会使用到 Console面板 (上图中第二个高亮的选项)来查看输出的日志等,结合日志来进行分析调试。
2. console 对象
console对象连接了用户与开发者工具中的Console面板,使用console对象可以输出内容至Console面板,主要用于输出日志,便于调试。
console对象 通常要结合 Console面板 来使用,通常也会称呼其为 控制台,为了防止 Console对象 与 Console 面板在称呼上的混乱,之后都会称其为 控制台。
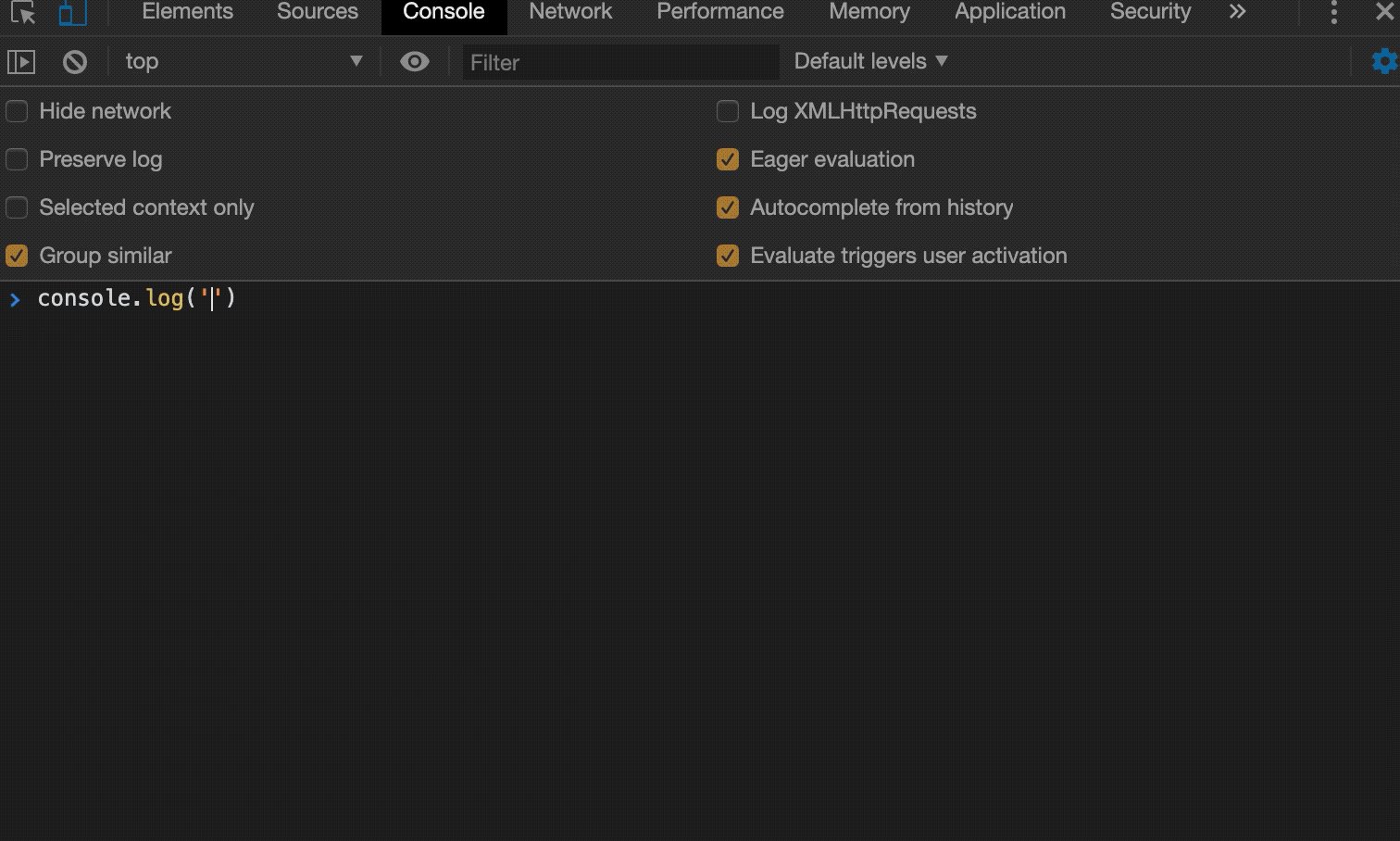
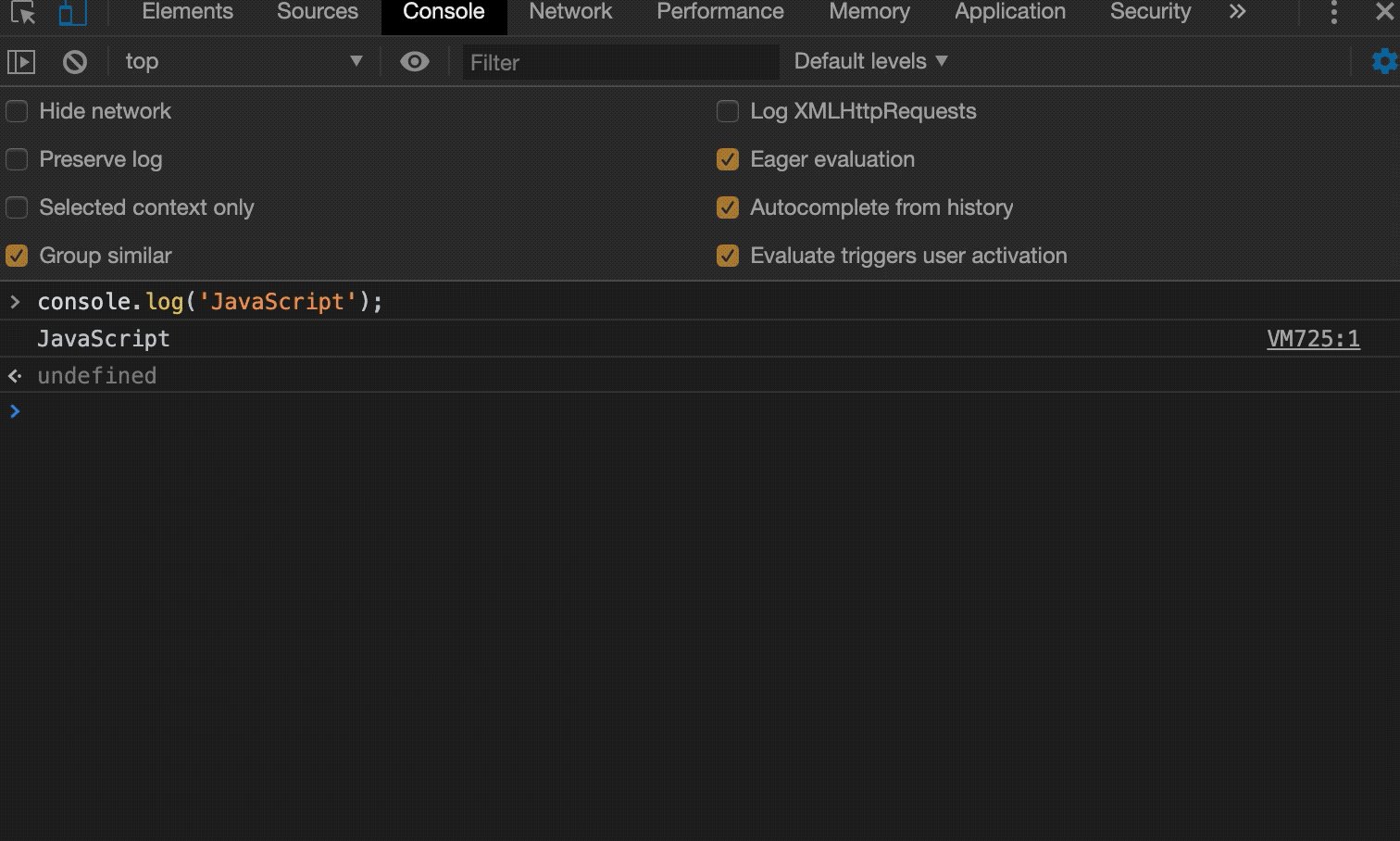
例如想在控制台中输出 JavaScript ,输入以下内容到控制台的光标处并回车即可。
console.log('JavaScript');

可以尝试着修改单引号内的内容,会有不同的结果。
以上就是最简单的一句 JavaScript 代码,意思就是调用 Console 对象下的 log 方法,并传递字符串 JavaScript 给 log 方法。
代码末尾还可以见到一个分号,在 JavaScript 中分号用来表示一行代码的结束。但是也可以不加分号,大多数情况下用换行符也可以作为一行代码结束的标志。
这里不需要理解是什么意思,只需要知道这样可以往控制台输出内容。
3. 将 JavaScript 写在 HTML 中
学习过 HTML 的读者知道,浏览器可以直接打开 HTML 文件。
我们可以使用 <script></script> 标签包裹 JavaScript 代码,然后使用浏览器打开,就可以让 JavaScript 代码通过 HTML 运行在浏览器中。
同样的,想在控制台输出一段内容,就可以先新建一个,或者在已有的一个 HTML 文件中加入 script 标签,然后在标签中书写 JavaScript 代码。