Sass 变量
1. 前言
Sass 为 CSS 引入了变量这一功能,在实际项目中使用最普遍的除了 Sass 嵌套 就是 Sass 变量了,你可以把 CSS 的某个属性值定义为变量,然后在项目中任何需要它的地方来使用它。本节主要讲解 Sass 变量的主要语法:变量的声明、引用、作用域等,同时还会讲解在实际项目中一般是如何来维护 Sass 变量的。
2. 什么是 Sass 变量 ?
我们在 Sass 简介中提到 Sass是 CSS的扩展语言,变量是 CSS的扩展功能。
举个例子,假如我们项目中很多地方要设置一个字体颜色为红色,那么我们完全可以把这个颜色抽出来作为一个变量,然后在需要设置字体颜色的地方引用这个变量。这样有一个好处就是,假如产品大大说要修改所有字体颜色的时候,我们就不需要每处都去修改了,直接更改变量的值就 OK 了,我们用 Sass 代码来直观的感受下:
$variable: red;
.title {
color: $variable;
}
h1 {
color: $variable;
}
可以看到上面的代码,我们定义了 $variable 这个变量,然后在多个元素的样式中使用它,那么变量的值都可以是什么呢?这个一定要记住,变量的值可以是:
- 字符串
- 数字
- 颜色值
- 布尔值
- 列表
- Null 值
下面我们将详细的讲解 Sass 变量的语法。
3. 语法详情
我们首先看下这段使用 Sass 变量的代码编译为 CSS 是什么样的:
$variable: red;
.title {
color: $variable;
}
h1 {
color: $variable;
}
编译为 CSS 的代码是:
.title {
color: red;
}
h1 {
color: red;
}
下面我将从变量的声明开始,逐一讲解 Sass 变量的语法。
3.1 变量的声明
如果你熟悉 javascript 的话,你应该更好理解什么是变量,那么在 Sass 中也一样,我们都需要对变量进行声明!Sass 的变量声明 和 CSS 属性声明很像,Sass 变量以 $ 开始,例如我们声明一个用于字体颜色的变量:$font-color: #ffffff; 我们声明的变量是 $font-color ,它的值是 #ffffff (颜色值)。
要知道,任何 CSS 属性的赋值,都可以用于 Sass 变量的值,比如在 CSS 中定义 border 属性的值为 1px solid #000000 , 那么 1px solid #000000 这个值也可以用于 Sass 变量的值,下面举几个例子直观地看下:
$font-family: "YaHei"、"Myriad Pro"; // 字体的属性值
$color: red; // 颜色的属性值
$width: 20px; // 宽度的属性值
$border: 1px solid #000000; // border的属性值
$use-flex-grow: 1; // flex-grow的属性值
从上面的代码可以看出,任何 CSS 的属性值都可以作为 Sass 变量的值,值得一提的是,这段代码只是对变量进行了声明而已,并没有使用变量,只有你使用这个变量的时候它才会生效!所以接下来我们开始讲解变量的引用。
小知识:旧版本的 Sass 使用 ! 来声明变量,比如 !variable ; 要知道在 CSS 中有一种提升优先级的方式是 !important ,可能 Sass 官方团队认为使用 ! 可能会导致和 CSS 语法的冲突,所以后来改为了使用 $ 来声明变量。
3.1.1 变量的命名
- 变量尽量使用语义化的方式来进行命名,比如整个项目的主体颜色,我们定义变量名为 $theme-color,页面中的主要边框颜色,我们定义为 $main-border-color 等等,这种语义化的命名更方便维护同时也更利于其他开发人员理解。
- 变量名是使用中划线 “-” 还是下划线 “_” 分隔呢?这个就看你自己的习惯了,没有什么硬性要求,一般我是使用中划线来分隔的,这种方式也比较普遍。在 Sass 中使用中划线和下划线这两种方式是兼容的,也就是说你用中划线声明的变量,也可以使用下划线去引用,比如我定义了变量 $theme-color ,我在引用的时候也可以写成 $theme_color 。
- 还有一些命名规范可能是每个公司或者每个项目自己制定的,这个就要根据实际情况来了。
3.2 变量的引用
上面我们说了怎么去声明一个 Sass 变量,下面我们讲如何去引用它。只要是可以写 CSS 属性值的地方,就可以使用变量,所以说,你几乎可以在任何地方引用变量,编译后,变量会被替换为变量值,如果说你需要改变这个值,那么你只需要在声明变量的地方改变这个变量值,那么其余引用它的地方就都会改变。我们写一段代码来感受下:
$main-bg-color: blue;
$main-border: 1px solid #cccccc;
$main-font-size: 18px;
$error-text-color: red;
$body-color: $main-bg-color;
body {
background-color:$body-color;
}
.content {
font-size:$main-font-size;
background-color:$main-bg-color;
border:$main-border;
}
.error {
font-size:$main-font-size;
color:$error-text-color;
}
上面我们定义了几个变量字体颜色、边框、字体大小等,然后在 .content 和 .error 的样式表中引用它们,值得注意的是 $body-color 这个变量,在声明变量时,变量的值也可以引用其他变量,是不是很方便很灵活,上面的 Sass 代码最终将会编译为如下的 CSS 代码:
body {
background-color: blue;
}
.content {
font-size: 18px;
background-color: blue;
border: 1px solid #cccccc;
}
.error {
font-size: 18px;
color: red;
}
3.3 变量的作用域
从 Sass 3.4.x 版本开始,Sass 中开始有作用域的概念。和 javascript 中的变量类似,Sass 的变量也是有作用域这个概念的,也有全局作用域和局部作用域之分,我们举个例子来看下:
$main-color: red;
h1 {
$main-color: green; // 局部变量
color:$main-color;
}
h2 {
color:$main-color;
}
我们看到在第一行代码我们声明了一个全局变量 $main-color ,在 h1 的样式中我们又声明了一个和全局变量同名的 $main-color ,在 h1 样式中声明的这个 $main-color 就是局部变量,在 h1 的样式中会引用局部变量而不是全局变量,最终转换为 CSS 的代码如下:
h1 {
color: green;
}
h2 {
color: red;
}
3.3.1 !global 标识符
上面我们讲解了局部变量和全局变量,那么如果我想用局部变量去改变全局变量呢? Sass 允许使用 !global 标识符来设置局部变量为全局,以此来改变局部变量的作用范围,我们还是用上面的代码,来改变局部变量的作用域为全局:
$main-color: red;
h1 {
$main-color: green!global;
color:$main-color;
}
h2 {
color:$main-color;
}
我们来看下,上面这段转换为 CSS 是这样的:
h1 {
color: green;
}
h2 {
color: green;
}
可以看到我们覆盖掉了全局变量 $main-color 的值 red ,不过请你记住,在大型项目中尽量不要使用这种方式去改变全局变量,这可能会影响到其他页面的样式改变!
3.3.2 !default标识符
一般来说我们反复的声明一个重名变量,那么最后一个声明的变量值会覆盖上面所有的,比如像下面这样:
$main-color: red;
$main-color: green;
h1 {
color:$main-color;
}
那么最后编译的时候会使用最后一次声明的变量值,也就是 green ,我们看下编译后的代码:
h1 {
color: green;
}
这样就有一个问题,在实际的项目开发中,假如需要你来写一段公共的 Sass 代码给其他开发者使用,那么如果你的代码中声明了 $main-color 这个变量,那么其他开发者在自己页面也声明了 $main-color 这个变量,并且他是在导入你的这段代码之前声明的,那么他的就会被覆盖掉,这是不行的!
所以这里你需要使用 !default 标识符,顾名思义,就是默认值,如果这个变量被声明并赋值了,那么就使用声明的值,否则就使用默认值。我们还是用上面的例子来看下:
$main-color: red; // 假如这个是其他开发者自己声明的
$main-color: green!default; // 假如这个是你的代码片段声明的
h1 {
color:$main-color;
}
那么在最后编译的时候会使用 red 这个变量值,如果其他开发者没有声明这个变量,就会使用 green 这个变量值,我们来看下编译后的效果:
h1 {
color: red;
}
上面我们演示了 !default 标识符的作用,这个在你使用 Sass 开发一个独立的模块的时候,或者使用 Sass 开发一个库来供他人使用的时候,!default 标识符石非常有用的!
4. 实战经验
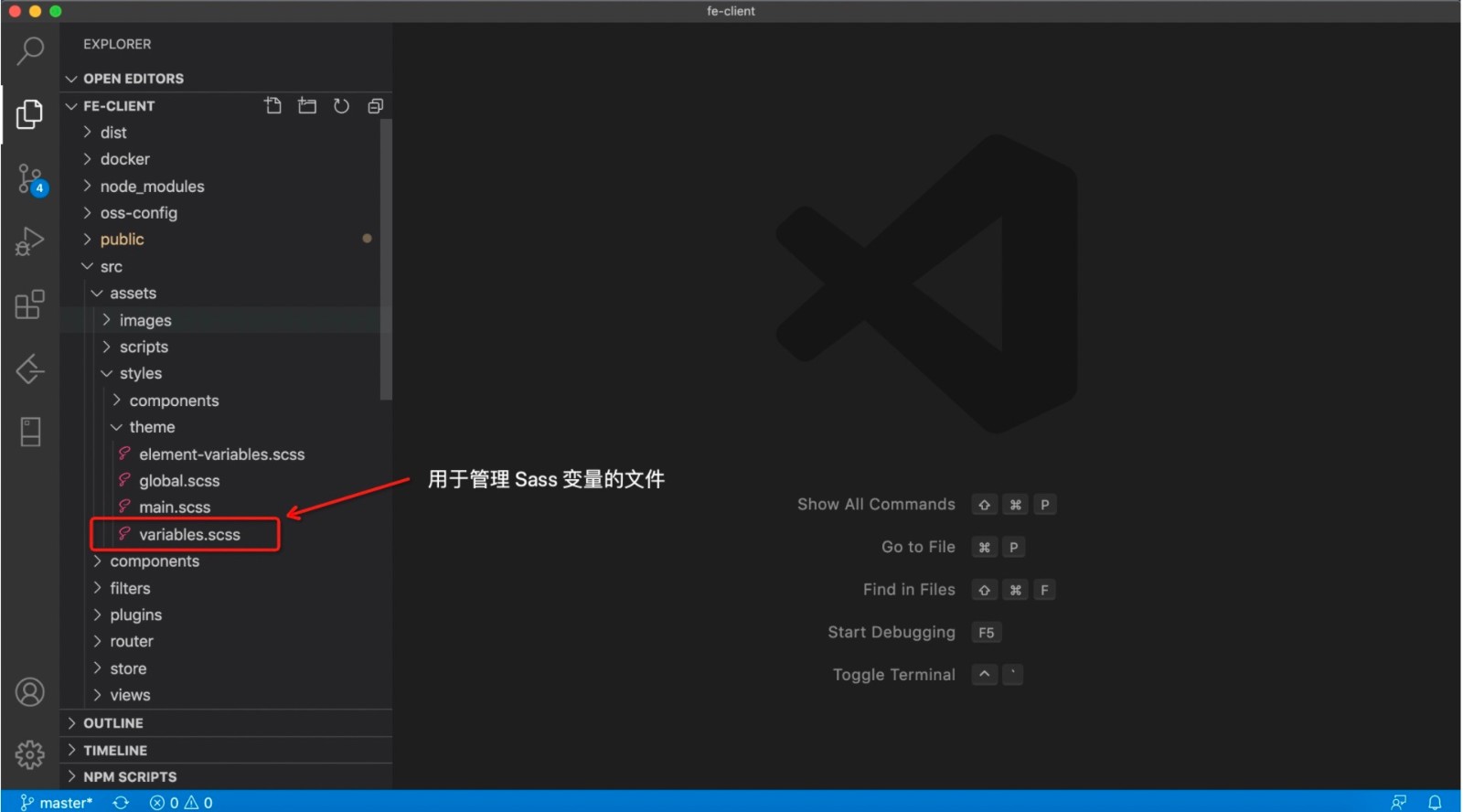
上面我们已经讲解了 Sass 变量的语法和使用,那在企业的实际项目中是怎么应用 Sass 变量的呢?这里以一个使用 webpack 搭建的前端项目为例,一般我们都会抽离出 1~n 个文件来专门声明 Sass 变量(抽离出几个文件视项目大小而定),如下图所示:

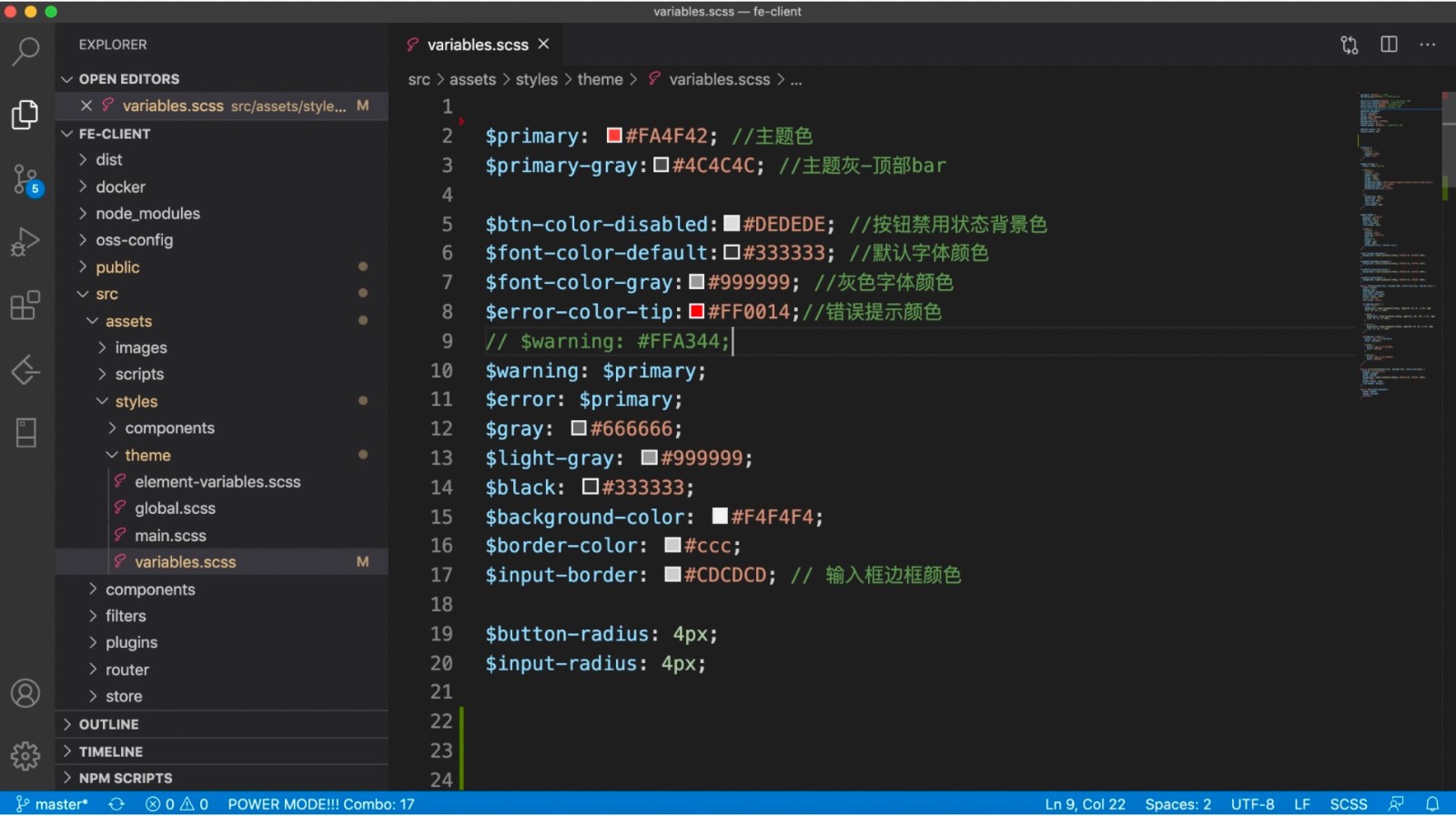
如上图所示,我们一般会在 styles 目录下新建一个 variables.scss 文件来管理声明的全局变量,我们接着来看下在这个文件中是怎么写的:

我们可以看到,在这个文件中不但声明了很多变量,还对其做了注释,这样就很易于后期的管理,尤其是在多人开发的大型项目中,对整个项目的样式提取出一些全局变量是很有必要的!
5. 小结
本节教程我们主要讲了 Sass 变量的使用及语法,主要包括:
- 变量的声明
- 变量的引用
- 变量的作用域
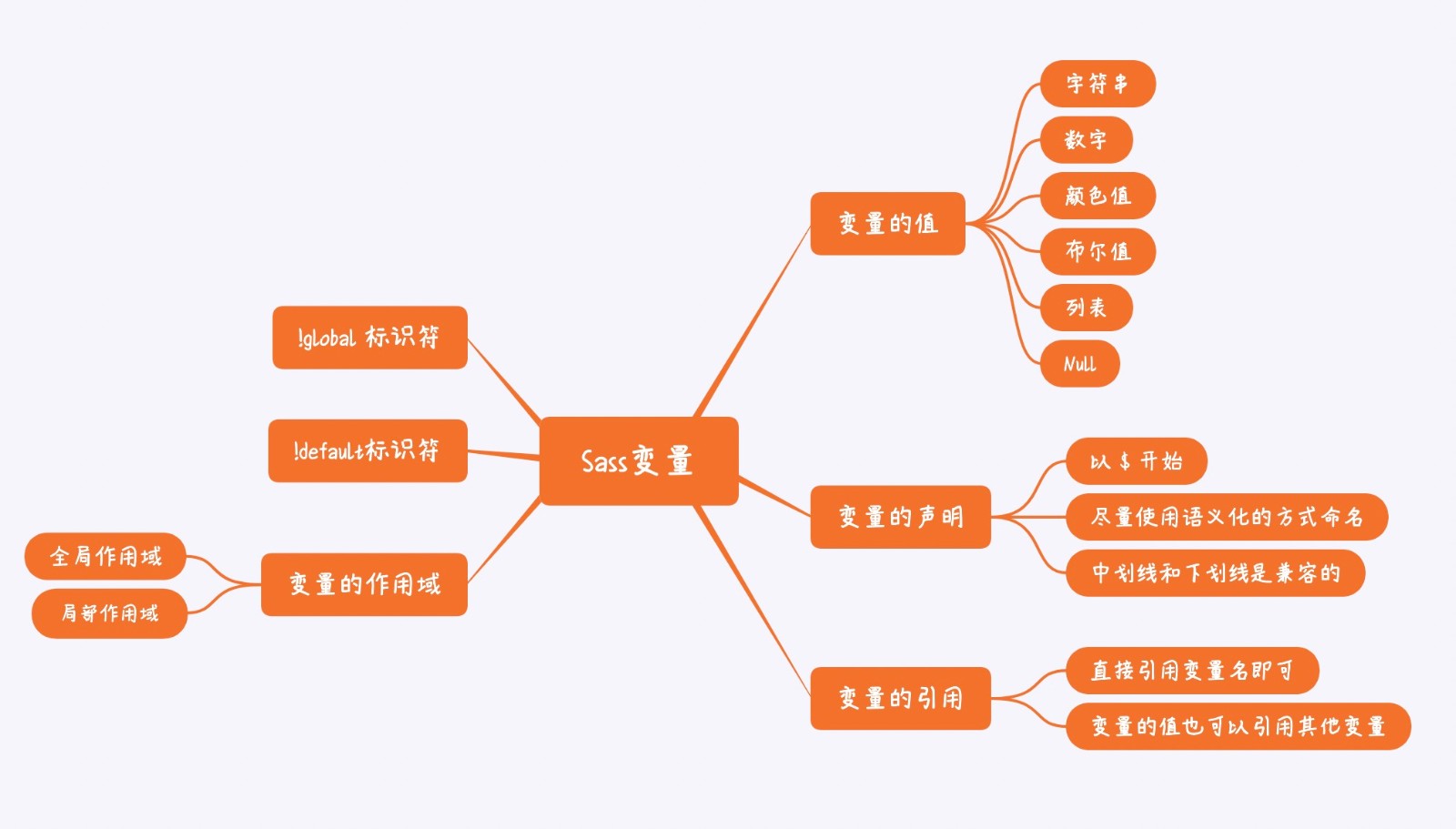
我们还是通过下图来回忆一下本节的内容:

在实际的项目中,Sass 变量的使用频率也是非常高的,不亚于 Sass 嵌套,所以一定要好好掌握这一节的内容,变量的应用会让你更加顺手的去管理项目中的样式!