Sass 函数
1. 前言
本节教程来讲解 Sass 中的函数,这在 Sass 中是比较强大的一个功能,同时使用场景和语法也比较多,所以本节内容篇幅较长,但你一定要好好学习, Sass 函数很重要!在 Sass 中函数中几乎可以用到前面你学的所有章节的内容,所以说函数包括万象同时功能也非常强大,本节我们将详细讲解 Sass 中各种函数的功能和用法。
2. 什么是函数?
函数是一段可以被另外的程序或代码调用的“子程序”,一个函数由称为函数体的一系列代码语句组成,并且函数也可以接收值,在大多数语言中函数都是这样的,Sass 中的函数也是一样。
3. Sass 函数简介
Sass 为我们提供了很多内置模块,其中就包含了很多函数(包括一些指令),我们可以通过 @use 去加载它们,然后我们就可以调用了,当然还有一些函数可以直接在 CSS 语句中调用,在 Sass 中常用的函数有:
- 字符串函数
- 数字函数
- 列表函数
- Introspection函数
- 条件函数
- Map 函数
- 颜色函数
上面这些函数为我们提供了强大而丰富的功能来更高效地编写样式,下面我们来详细讲解 Sass 函数。
4. 语法示例
我们先来看一段 Sass 函数的代码来直观感受一下:
$list: [1,2,4,5];
$string: 'string';
$substring: 'str';
.box {
font-size:length($list); // 列表函数
font: quote($string); // 字符串函数
font: str-index($string, $substring); // 字符串函数
color: adjust-hue(#6b717f, 60deg); // 颜色函数
border-width: ceil(4.2); // 数字函数
width: percentage(.7); // 数字函数
font: type-of(#676767); // Introspection函数
}
上面的示例代码中我们举了几种函数的例子,在实际开发中并不会这么写,这里把它们作为属性值只是为了直观的展示,所以先不要在意属性;可以从上面的例子看出,函数的使用就像 javascript 中的函数一样,通过函数名来调用,然后在括号中传参,最后会得到函数的返回结果,那上面示例中这些函数的返回结果是什么呢?转换为 CSS 的代码如下:
.box {
font-size: 4;
font: "string";
font: 1;
color: #796b7f;
border-width: 5;
width: 70%;
font: color;
}
可以看到上面转换为 CSS 的代码中的属性值就是函数的返回结果,可能在这里你还不是很懂,没关系下面我们开始详细讲解 Sass 提供的这些函数!在这里你要知道 Sass 中的函数也是通过函数名调用并传参,最后 Sass 会为你返回函数的执行结果。
5. 使用场景
在上面的语法示例中你已经感受了 Sass 函数,下面我们开始详细的来讲解它。
5.1 字符串函数
字符串函数主要提供了字符串类型的相关操作,就像在 javascript 中一样,Sass 提供的字符串函数可以获取字符串的长度,字符串的下标以及字符串中的大小写字母转换等等。
5.1.1 quote ($ string) 和 unquote($ string)
这两个函数我们放在一起讲解,它们都接收 1 个参数,参数是字符串类型,quote($string) 函数的返回结果是 以带引号的形式返回你传入的字符串,反之 unquote($string) 函数的返回结果是以不带引号的形式返回你传入的字符串,我们举例看下:
string.quote(aaa) //=> "aaa"
unquote("bbb") //=> bbb
5.1.2 str-index($string, $substring)
str-index($string, $substring) 函数接收 2 个参数,返回 $substring 在 $string 中的第一次出现的索引,如果在 $string 中不包含 $substring 则返回 null ,我们举例看下:
str-index("abcde", "a") //=> 1
str-index("abcde", "c") //=> 3
5.1.3 str-insert($string, $insert, $index)
看见 insert 这个词我们就能猜到,这个函数是用于字符串的插入,str-insert($string, $insert, $index) 函数接收 3 个参数,第 1 个参数是一个字符串,第 2 个参数是要插入的字符串,第 3 个参数是插入的位置,返回结果是插入后的字符串:
str-insert("abcde", "j", 1) //=> "jabcde"
str-insert("abcde", "j", 4) //=> "abcjde"
str-insert("abcde", "j", 100) //=> "abcdej"
str-insert("abcde", "j", -20) //=> "jabcde"
从上面的例子我们可以看到,当第 3 个参数大于 $string 的长度,将会插入到,末尾;反之,如果小于 $string 长度的负值,则会插入到开始位置。
5.1.4 str-length($string)
这个函数用于获取传入的字符串的长度,只接收一个字符串参数,返回值是它的长度,返回值是 number 类型,我们举例看下:
str-length("abcde") //=> 5
5.1.5 str-slice($string, $start-at, $end-at)
这个函数用于字符串的截取,str-slice($string, $start-at, $end-at) 函数接收 3 个参数,第 1 个参数是一个字符串,第 2 个参数是要截取的开始位置,第 3 个参数是要截取的结束位置,返回结果是截取到的字符串;要记住 Sass 的字符串截取函数返回的字符串是包含截取的开始和结束位置字符的,我们举例看下:
str-slice("abcde", 1, 2) //=> "ab"
str-slice("abcde", 2, 4) //=> "bcd"
5.1.6 to-upper-case($string) 和 to-lower-case($string)
这两个函数我们放在一起来讲解,它们都接收 1 个字符串参数;to-upper-case($string) 函数 将传入的字符串转换为大写并返回,to-lower-case($string) 函数将传入的字符串转换为小写并返回:
to-upper-case("abcde") //=> "ABCDE" 转为大写
to-upper-case("Abc") //=> "ABC" 转为大写
to-lower-case("ABC") //=> "abc" 转为小写
to-lower-case("Abc") //=> "abc" 转为小写
5.1.7 unique-id()
unique-id() 函数会返回一个随机的字符串,并且这个字符串在 Sass 编译中是唯一的,这个我们用得不多,不过当你需要生成一个唯一的字符串标识的时候你可以使用它:
unique-id() //=> urgdjis
上面我们讲解了字符串函数,字符串函数可以让你方便地操作字符串,还为你提供了对字符串的增删改查功能,下面我们来讲解数字函数。
5.2 数字函数
Sass 提供了很多数字函数来提供计算和数值转换等功能,在 Sass 中我们也称之为 Math 函数,就像 javascript 中提供的 Math 函数一样,为我们提供了很多数学上的计算,首先我们先举例看一下简单的仅有数学计算意义的数字函数:
math.$e //=> 2.7182818285 返回数学常数 e 的值
math.$pi //=> 3.1415926536 返回数学常数 π 的值
ceil(4.2) //=> 5 向上取整
floor(4.8) //=> 4 向下取整
round(4.3) //=> 4 四舍五入取近似值
round(4.7) //=> 5 四舍五入取近似值
abs(-10px) //=> 10px 取绝对值
math.cos(100deg) //=> -0.1736481777 返回余弦值,单位必须与deg兼容或无单位
math.sin(100deg) //=> 0.984807753 返回正弦值,单位必须与deg兼容或无单位
math.tan(100deg) //=> -5.6712818196 返回正切值,单位必须与deg兼容或无单位
math.acos(0.5) //=> 60deg 返回反余弦值,传入的参数不可带单位
math.asin(0.5) //=> 30deg 返回反正弦值,传入的参数不可带单位
math.atan(10) //=> 84.2894068625deg 返回反正切值,传入的参数不可带单位
random() //=> 返回一个 0~1 之间的随机数
percentage(0.2) //=> 20% 将无单位的小数转换为百分比数
5.2.1 math.log($number, $base)
这个函数用于计算对数,它会返回 $number 相对于 $base 的对数,这两个参数是不可以带有单位的。
math.log(10) //=> 2.302585093
math.log(10, 10) //=> 1
5.2.2 math.pow($base, $exponent)
math.pow($base, $exponent) 函数用于计算 $base 的 $exponent 次幂,是用于幂运算的。
math.pow(10, 2) //=> 100
5.2.3 math.sqrt($number)
math.sqrt($number) 函数返回传入参数的平方根。
math.sqrt(100) //=> 10
5.2.4 comparable($number1, $number2)
comparable($number1, $number2) 用来判断两个数值的单位是否兼容,它的返回结果是布尔值,这个在你需要对单位进行要求的时候很有用,我们举例看下:
comparable(10px, 10) //=> true
comparable(10px, 10px) //=> true
comparable(10px, 10em) //=> false
5.2.5 unitless($number)
unitless($number) 用于判断传入的数值是否没有单位,返回结果是布尔值,如果没带单位返回 true,带单位则返回 false。
unitless(100) //=> true
unitless(100px) //=> false
5.2.6 unit($number)
unit($number) 函数会返回传入数值的单位,并且是将单位以字符串的形式返回的,我们来看下:
unit(8) //=> ""
unit(8px) //=> "px"
unit(8em) //=> "em"
5.2.7 max(KaTeX parse error: Expected 'EOF', got '和' at position 12: number...) 和̲ min(number…)
这两个函数分别接收以逗号分隔的数值,并且分别返回其中最大的值和最小的值。
math.max(8, 4) //=> 8
math.min(8, 4) //=> 4
上面我们讲了 Sass 中数字函数,这些函数是辅助你来对数字类型的值进行一些操作,很像 javascript 中提供的 Math 函数,你不需要死记硬背,这些函数需要用到的时候再查也可以。
5.3 列表函数
在前面的数据类型我们讲过,在 Sass 中有一种数据类型是列表类型,那么列表函数就是用来操作列表的功能,下面我们一起来看下 Sass 提供了哪些列表函数。
5.3.1 append($list, $val, $separator)
append($list, $val, $separator) 函数用于向一个列表的末尾插入元素,它接收 3 个参数,第 1 个参数是一个列表(以空格或者逗号分隔),第 2 个参数是要插入的值(也可以是一个列表),第 3 个参数 $separator 表示返回的列表是否使用与 $list 相同的分隔符,这个默认是 auto ( 使用与$list相同的分隔符),这个函数的返回值也是一个列表。我们举例看下:
append(10 11 12, 13) //=> 10 11 12 13
append((10,11,12), 13) //=> 10, 11, 12, 13
这里需要注意的是,如果第 1 个参数你是使用逗号分隔的列表,那么你要将这个列表使用括号括起来!
5.3.2 join($list1, $list2, $separator, $bracketed)
join($list1, $list2, $separator, $bracketed) 函数用于连接两个列表,上面我们讲到向列表默认插入元素,如果插入的元素是一个列表,那么请你使用 join 函数。
这个函数接收 4 个参数,第 1 个参数是一个列表,第 2 个参数是要插入的列表,第 3 个参数是返回列表的分隔符,默认是 auto (列表将使用与$list1相同的分隔符(如果有分隔符),否则使用与$list2相同的分隔符,或者使用空格。不允许使用其他值),第 4 个参数是布尔值,用来设置返回的列表是否包含方括号。我们举例来看下:
join(5 6, 7 8) //=> 5 6 7 8
join((5,6), (7,8)) //=> 5, 6, 7, 8
join(5 6, 7 8, $bracketed: true) //=> [5 6 7 8]
这里需要注意的是,如果列表类型的参数是使用逗号分隔的列表,那么你要将这个列表使用括号括起来!
5.3.3 index($list, $value)
index($list, $value) 函数用于返回 $value 在列表 $list 中的索引,如果在 $list 中没有 $value 则返回 null。
index(a b solid, b) //=> 2
index(a b solid, solid) //=> 3
5.3.4 length($list)
这个函数比较简单,就是返回列表的长度。返回的值是 number 类型。
length(a b solid) //=> 3
length("") //=> 1
5.3.5 list-separator($list)
这个函数用来返回列表的分隔符,如果没有分隔符就返回空格 space 。
list-separator(a b) //=> space
list-separator((a,b)) //=> comma
5.3.6 nth($list, $n)
nth($list, $n) 这个函数用于通过索引在列表中取元素,第 1 个参数是一个列表,第 2 个参数 $n 是索引位置,如果 $n 为负数,则从列表的末尾开始计数。如果索引 $n 处没有元素,则引发错误。
nth(a b c d, 2) //=> b
上面讲解了一些比较常见的列表函数,它很像 javascript 中提供的一些数组方法,在 Sass 中你可以对列表类型的数据使用各种各样的列表函数来满足你的需求。
5.4 Introspection函数
Introspection函数实际在样式中写的非常少,一般用于代码的调试以及做一些判断。这里我们只举几个例子来看下:
type-of(10px) //=> number 用于判断数据的类型,返回数据的类型
type-of(10px 20px 30px) //=> list 用于判断数据的类型,返回数据的类型
variable-exists("a") //=> false 用于判断当前范围中一个变量是否存在,这里是判断变量 $a 是否存在
meta.module-variables($module) //=> 用于返回一个模块中定义的所有变量
call($function, $args...) //=> 使用 $args 调用 $function,这个很像 javascript 中的 call
上面举了几个 Introspection函数的例子,这类函数一般很少直接用到样式中,入门实战你只需要了解有这类函数就可以,刚开始很少会直接应用。
5.5 条件函数
if($condition, $if-true, $if-false) 函数是 Sass 中的条件函数,它接收 3 个参数,第 1 个参数是一个判断条件或者布尔值,第 2 个参数是当判断条件为真时的返回值,第 3 个参数是当判断条件为假时的返回值。我们举例看下:
if(true, 18px, 16px) //=> 18px
if(true, 18px, 16px) //=> 16px
5.6 Map 函数
还记得我们在 Sass 数据类型章节讲到的 Maps 类型吗,Map 函数就是提供了很多操作 Maps 类型数据的功能。
5.6.1 map-get($map, $key)
map-get($map, $key) 函数是从 $map 中取出 key 为 $key 的值,第 1 个参数是 Maps 类型的数据,我们举例看下:
$val\_map: ("a": 1, "b": 2, "c": 3); // 定义 maps 类型的数据
map-get($val\_map, "a") //=> 1
map-get($val\_map, "b") //=> 2
这个函数就很像 javascript 中从 object 数据取值,它的功能也很单一,只是取值。
5.6.2 map-has-key($map, $key)
map-has-key($map, $key) 这个函数返回在 $map 中是否有 $key,返回的值是布尔类型。
$val\_map: ("a": 1, "b": 2, "c": 3); // 定义 maps 类型的数据
map-has-key($val\_map, "b") //=> true
map-has-key($val\_map, "e") //=> false
5.6.3 map-keys($map)
map-keys($map) 函数返回传入的 map 中所有的 key,并且会以逗号分隔为一个列表返回。
$val\_map: ("a": 1, "b": 2, "c": 3); // 定义 maps 类型的数据
map-keys($val\_map) //=> "a","b","c"
5.6.4 map-merge($map1, $map2)
map-merge($map1, $map2) 函数用于合并两个 maps 类型的数据 $map1 和 $map2,并且会返回一个新的 map,如果 $map1 和 $map2 中有相同的 key ,那么 $map2 中的数据会覆盖 $map1 中的这条数据,这个函数和 javascript 中合并两个对象的方法很类似。我们举例看下:
$val\_map1: ("a": 1, "b": 2);
$val\_map2: ("c": 3, "d": 4);
map-merge($val\_map1, $val\_map2)
// => 返回的数据
// (
// "a": 1,
// "b": 2,
// "c": 3,
// "d": 4
// )
5.6.5 map-remove($map, $keys…)
看到 remove 我们就知道这个是用来删除的,map-remove($map, $keys…) 函数用来删除 $map 中的一个或多个与 $keys 关联的值,并且返回删除后的 map。
$val\_map: ("a": 1, "b": 2, "c": 3); // 定义 maps 类型的数据
map-remove($val\_map, "a", "b") //=> ("c": 3)
5.6.6 map-values($map)
前面讲到一个函数可以返回 map 中所有的 key ,map-values($map) 这个函数与其类似是用来返回 map 中所有的 value,同样会以逗号分隔为一个列表返回。
$val\_map: ("a": 1, "b": 2, "c": 3); // 定义 maps 类型的数据
map-values($val\_map) //=> 1,2,3
到这里我们讲了 Map 函数,你可以使用各种 Map 函数来对 Maps 数据类型进行操作和增删改查。
5.7 颜色函数
Sass 中提供了非常非常多的颜色函数用来处理颜色值,它们很多需要你具有专业的调色及配色知识才能发挥出作用,所以本节我们不讲的那么复杂,本节内容中我们只讲几种常见的、比较简单的颜色函数,其他特别复杂的用于调色的函数在以后你可以再慢慢研究。
5.7.1 用于获取通道色值的函数
Sass 提供了可以获取一个色值中红色通道、绿色通道和蓝色通道色值的函数,它们分别是 red($color) 、green($color) 和 blue($color)。你可能还不太了解这三种通道是什么,不要紧,只要知道这三种函数和它的使用就可以。我们举例看下:
blue(#BA55D3) //=> 211
red(#BA55D3) //=> 186
green(#BA55D3) //=> 85
5.7.2 saturate($color, $amount)
saturate($color, $amount) 函数用于调整 $color 的饱和度,第 1 个参数 $color 是一个颜色值,第 2 个参数是 0% ~ 100% 之间的百分数,其返回值也是一个颜色值。
saturate(#BA55D3, 20%) //=> #c740e8
5.7.3 scale-color(…)
这是一个非常强大的颜色函数,它接收很多个参数,可以调整一个色值的很多属性,包括这个颜色的红、绿、蓝通道,以及亮度等等,我们只能举例来直观的看下:
scale-color(#BA55D3, $red: 15%) //=> #c455d3 调整红色通道
scale-color(#BA55D3, $blue: 15%) //=> #ba55da 调整蓝色通道
scale-color(#BA55D3, $lightness: -10%, $saturation: 10%) //=> #b338d2 调整亮度和饱和度
scale-color(#BA55D3, $alpha: -30%) //=> rgba(186, 85, 211, 0.7) 调整不透明度
通过上面的例子可以看到颜色函数提供了非常强大的用于调色的函数,驾驭它的前提是你要有非常丰富的调色知识以及一定的美术基础。在实际的项目中我们非常少的用到颜色函数,因为一般都是由公司的 UI 设计师来进行调色,所以作为入门教程,你只需要了解 Sass 中的颜色函数就好。
6. 实战经验
上面用了非常长的篇幅讲解了 Sass 提供的函数,基本都覆盖了,那在实际的项目中我们是怎么应用的这些函数呢?哪些比较有用哪些不是很常用呢?一起来看下在我的项目中对 Sass 函数的应用:一般来说我们的项目中会有一个 function.scss 文件来单独维护各种各样的函数,我将我项目中 function.scss 文件中部分代码粘贴出来:
// 截取字符串的后半部分
@function middleStr($str) {
$leng: str-length($str);
$start: $leng / 2;
@return str-slice($str, $start, $leng);
}
// 判断class长度范围
@function classLong($class, $max) {
$leng: str-length($class);
@if $leng > $max {
@return true;
} @else {
@return false;
}
}
// 大小写转换
@function upperOrLower($str, $type) {
@if type-of($str) == "string" {
@if $type == "upper" {
@return to-upper-case($str);
} @else {
@return to-lower-case($str)
}
}
}
上面的代码中看出,一般我们使用 函数指令 @function 来定义我们自己的函数,这个自定义函数我们在后面的章节会单独讲解,在我的各种自定义函数中,我用到了本节内容所讲的 Sass 提供的一些函数,这其中包括对字符串的操作等等,你可以从上面这段代码中找出来,一般来说在项目中只有封装一些通用的函数或指令的时候,会用到 Sass 提供的这些函数来辅助我们!
7. 小结
本节内容我们讲了 Sass 提供的各种各样的函数,基本覆盖到了比较常用的、常见的函数,它们分别是:
- 字符串函数
- 数字函数
- 列表函数
- Introspection函数
- 条件函数
- Map 函数
- 颜色函数
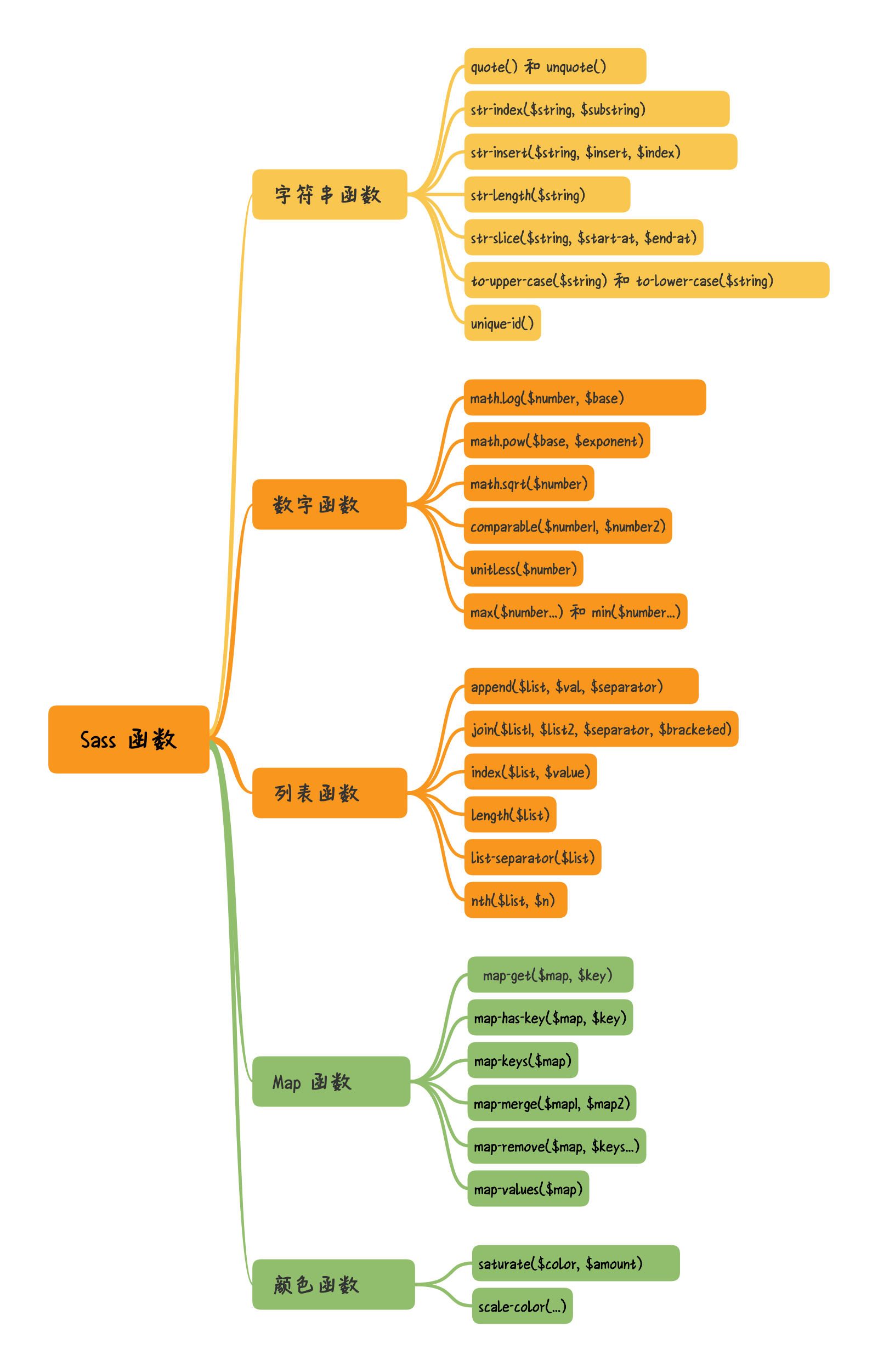
我在这里列出 Sass 函数的一张长图,这里基本涵盖了常见的常用的函数,可以方便你复习和查阅 Sass 中的函数:

你需要多练习多使用这些函数,慢慢的就会记住它们了,我认为函数其实就是一系列的工具,多加使用,熟能生巧!