uni-app基础组件
1. 前言
组件是视图层的基本组成单元,其实也就是我们经常写的 HTML 标签。有开始标签和结束标签的都可以理解为组件,比如 <div> </div> 、 <view> </view>。
uni-app 开发规范不推荐使用传统的 HTML 标签。uni-app 框架给我们提供了一系列基础组件,与传统 HTML 中的基础标签元素类似,与小程序中的标签元素是一样的,更适合手机端使用。比如 div 会被 view 标签代替,类似的还有 span 转 text 、a 转 navigator 等。
一开始开发会很不习惯,但很容易上手,并且我们不需要担心弄混,如果我们不小心写了 div 这种不符合 uni-app 开发规范的标签,也是不会报错的。在编译到非H5平台时编译器会帮我们转换为 view 标签。
我们可以基于这些 uni-app 组件快速搭建页面的基础结构。下面来看看一些常用组件的应用。
2. view 视图容器
view 相当于传统 HTML 中的 div。用来包裹各种元素内容。
2.1 属性说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 点击效果 |
| hover-stop-propagation | Boolean | false | 是否阻止本节点的祖先节点出现点击效果,默认不阻止 |
| hover-start-time | Number | 50 | 按住多久出现点击效果,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击效果的保留时间,单位毫秒 |
2.2 实例
<template>
<view class="box" hover-class="click\_active" :hover-start-time="100" :hover-stay-time='1000'>
</view>
</template>
<style>
.box {
height: 50px;
background:black;
}
.click\_active {
background: red;
}
</style>
效果:
我们把点击效果设置成了红色。点击后,红色效果会保留1000毫秒。
Tips:
- 如果不小心用了
<div>标签,编译不会报错,会自动帮我们转换为<view>标签。 - 如果电脑网页版看不到点击效果,可以将切换到手机页面再试试。
3. text 文本组件
3.1 属性说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | boolean | false | 文本是否可选 |
| space | string | . | 显示连续空格,可选参数:ensp、emsp、nbsp |
| decode | boolean | false | 是否解码 |
3.2 实例
<template>
<view>
<!-- 长按文本是否可选 -->
<view>
<text selectable='true'>长按文本可选</text>
</view>
<!-- 显示连续空格的方式 -->
<view>
<!-- 中文字符空格一半大小 -->
<view>
<text space='ensp'>慕课网 imooc</text>
</view>
<!-- 中文字符空格大小 -->
<view>
<text space='emsp'>慕课网 imooc</text>
</view>
<!-- 根据字体设置的空格大小 -->
<view>
<text space='nbsp'>慕课网 imooc</text>
</view>
</view>
</view>
</template>
Tips:
- 如果用了
<span>组件,编译时会被转换为<text>。 - 组件内只支持嵌套
<text>,不支持其它组件或自定义组件,否则不同平台会有渲染差异。 - decode 可以解析的有
< > & '。 - 除了文本节点以外的其他节点都无法长按选中。
4. button 按钮组件
4.1 属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮大小 |
| type | String | default | 按钮样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
4.2 实例
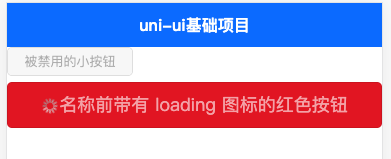
<button size='mini' disabled>被禁用的小按钮</button>
<button type='warn' loading='true'>名称前带有 loading 图标的红色按钮</button>
效果:

Tips:
- 按钮设置
size为mini时,可以在一行显示多个按钮。size为默认值时,会独占一行。
5. navigator 页面链接
5.1 属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径 | |
| open-type | String | navigate | 跳转方式。navigate 对应 uni.navigateTo 的功能、redirect 对应 uni.redirectTo 的功能、switchTab 对应 uni.switchTab 的功能、reLaunch 对应 uni.reLaunch 的功能、navigateBack 对应 uni.navigateBack 的功能 |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | |
| animation-type | String | pop-in/out | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果 |
| animation-duration | Number | 300 | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间 |
5.2 实例
<template>
<view>
<navigator url="/pages/index/index">
<button>保留当前页面,跳转到应用内的某个页面</button>
</navigator>
<navigator url="/pages/index/index" open-type="redirect" >
<button>关闭当前页面,跳转到应用内的某个页面</button>
</navigator>
<navigator url="/pages/index/index" open-type="switchTab">
<button>跳转tab页面</button>
</navigator>
</view>
</template>
6. image 图片组件
6.1 属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址,支持相对路径和绝对路径 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
6.2 实例
<template>
<view>
<!-- 引入存放在根文件夹static下面的imooc.png图片,保持纵横比缩放图片,使图片的长边适应容器的宽度或高度 -->
<image src="/static/imooc.png" mode="aspectFit"></image>
</view>
</template>
Tips:
<image>组件默认宽度 300px、高度 225px;src我们前面的小结讲过,支持相对路径和绝对路径,支持 base64 码;
7. 小结
本节课程我们主要学习了 uni-app 的一些常用基础组件,所有组件与属性名都是小写,单词之间以连字符-连接。本节课程的重点如下:
- 了解 uni-app 基础组件与传统 HTML 基础组件的差异;
- 掌握 uni-app 常用的基础组件的用法。
了解更多组件内容,可以查看官网:https://uniapp.dcloud.io/component/README