使用代码块直接创建组件模板
1. 前言
HBuilderX 是 Dcloud 团队推出的一款功能非常强大的 Web开发工具,里面包含了许多代码助手,可以帮助我们快速的完成项目开发。
其中我们最常用到的是代码块,本来需要敲打一大段代码,使用代码块功能的话,我们只需要简单敲写几个字母,再选择代码块回车就可以了。
比如我们前面小节讲的条件编译,在 <template> 标签中是下面这样的。
实例:
<!-- #ifdef H5 -->
<!-- #endif -->
在 <script> 标签中是下面这样的。
实例:
// #ifdef H5
// #endif
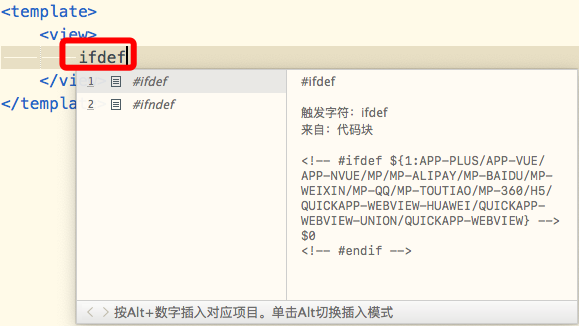
每次写条件编译都要加上这样一串代码,并且还要注意在不同标签下使用不用的注释符号,而我们使用代码块的话,直接输入 ifdef,选择 #ifdef 选项回车,如下图:

再选择相应的平台回车就可以了,如下图:

HBuilderX 开发工具会根据不同的标签环境,生成相应的条件编译代码,是不是非常方便。
除了 ifdef 之外,还有许多其他的常用的代码块,了解掌握之后,可以减轻我们开发过程中这些没太有必要的重复工作,有效提高开发效率。下面我们来看看如何使用系统帮我们预置的一些常用代码块。
2. 如何使用系统预置的代码块
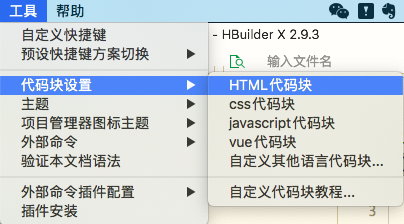
HBuilderX已经默认帮我们内置了许多常用的代码块,我们点击菜单栏-工具-代码块设置,就可以查看不同语言的代码块了。
比如我们选择 HTML 代码块,就会出现当前 <template> 标签中的代码块,如下图:

打开的界面中,在页面左侧就可以看到系统帮我们预置的代码块源码了,这些系统预置的代码块我们是不可以修改的。那我们如何通过这些代码块源码来正确的使用代码块呢?我们还是拿条件编译来举例。
2.1 找到代码块源码
点击菜单栏-工具-代码块设置-vue代码块,可以看到下面这两段关于条件编译的代码块源码。
实例:
"#ifdef": {
"body": [
"<!-- #ifdef ${1:APP-PLUS/APP-VUE/APP-NVUE/MP/MP-ALIPAY/MP-BAIDU/MP-WEIXIN/MP-QQ/MP-TOUTIAO/MP-360/H5/QUICKAPP-WEBVIEW-HUAWEI/QUICKAPP-WEBVIEW-UNION/QUICKAPP-WEBVIEW} -->",
"$0",
"<!-- #endif -->"
],
"prefix": "ifdef",
"project": "uni-app",
"scope": "source.vue.html"
},
"#ifndef": {
"body": [
"<!-- #ifndef ${1:APP-PLUS/APP-VUE/APP-NVUE/MP/MP-ALIPAY/MP-BAIDU/MP-WEIXIN/MP-QQ/MP-TOUTIAO/MP-360/H5/QUICKAPP-WEBVIEW-HUAWEI/QUICKAPP-WEBVIEW-UNION/QUICKAPP-WEBVIEW} -->",
"$0",
"<!-- #endif -->"
],
"prefix": "ifndef",
"project": "uni-app",
"scope": "source.vue.html"
},
2.2 代码块源码解析
我能上面贴出的代码块,包括两个条件编译的代码块,分别是 ifdef、ifndef。
每个代码块都几个配置项,这两个代码块包含的配置项分别是 “body”、“prefix”、“project”、“scope”,当然还有一些其他的配置项,下面我们来通过这些配置项了解一下代码块源码。
2.2.1 key 配置项
上面代码中的"#ifdef"、"#ifndef"`就是 “key” 配置项。这个配置项必须是唯一的。
到时候在页面文件中输入代码块触发字符时,出现在代码助手列表中的名字就是 “key” 配置项。
2.2.2 prefix 配置项
上面代码中的"ifdef"、"ifndef"就是 “prefix” 配置项。这个配置项是代码块的触发字符。比如,我们在页面文件中敲写 ifdef,就会触发条件编译的代码块。
2.2.3 body配置项
“body” 配置项里面包含的就是代码块的内容了,也就是敲打代码块触发字符后,会自动生成的内容。这个内容有几个比较特殊的格式,我们后面小节讲自定义代码块时会详细讲到。
2.2.4 triggerAssist 配置项
“triggerAssist” 配置项默认为 false,可以不设置,当设置为 true 时,表示该代码块输入到文档后立即在第一个tabstop上触发代码提示,拉出代码助手。
2.2.5 project 配置项
“project” 配置项用来配置代码块在什么项目类型下生效。可取值有:uni-app、Web、App、Wap2App。如果不设置,说明该代码块在所有的项目类型下都生效。
比如我们设置 "project": "uni-app",说明该代码块只在 uni-app 项目下生效。
如果我们设置"project": “uni-app,Web”,说明该代码快在uni-app 和 Web 项目下面生效,两个项目类型之间用英文逗号(,)隔开
2.2.6 scope 配置项
“scope ” 配置项是用来规定代码块的作用域的,比如 "scope": "source.vue.html" 表示代码块作用于 .vue 文件中。
2.2.7 description 配置项
这个配置项是用来描述代码块的,便于我们了解代码块的作用。
2.3 代码块的使用
我们现在已经找到了代码块源码,并且指导了代码块各配置属性的含义,现在来根据这些源码来应用这些代码块吧~
2.3.1 触发代码块
系统帮我们预设的代码块文件有4个,点击菜单栏-工具-代码块设置就可以看到,分别是 HTML代码块(html.json)、css代码块(css.json)、javascript代码块(javascript.json)、vue代码块(vue.json)。
我们使用代码块的时候,在页面文件中输入代码块的 ”prefix” 配置项,就会触发这个代码块。
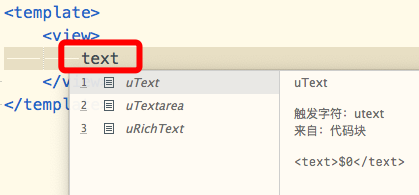
比如我们想要输入 <text></text> 标签,只需要输入 text 再回车就可以了。

text 代码块在vue.json 文件中可以找到,触发字符是 utext,我们输入 text 也可以触发。
还有两个比较快速的方法:
- 输入
v,就会出现 vue代码块列表; - 输入
u,就会出现 uni-app 代码块列表。
2.3.2 注意事项
如果输入代码块触发代码,没有触发代码块,可以注意一下面的问题。
- 直接粘贴触发代码,不会触发代码块,可以粘贴后删掉最后一个字符,再重新输入,就会成功触发代码块;
- 在中文模式下输入触发代码,回车之后,不会触发代码块,需要在英文模式下输入;
- 对应的作用域不对,每个代码块都有对应的作用域,比如 css.json 文件中的代码块不会在
<template>标签中触发。
3. 小结
本小节主要给大家介绍了如何查看代码块源码,以及如何使用代码块,我们开发过程中不需要特地记住这些代码块,只需要有个大体的印象,大体了解哪些代码可以用代码块来快捷生成。
前期开发可以打开代码块源码文件辅助开发,后期开发熟练了,自然就行云流水了。