运行环境判断以及平台判断
1. 前言
在日常开发过程中,一般测试服务器和生产服务器是分开的,测试服务器和生产服务器之间的项目配置数据是不同的,每次切换运行环境还要修改这些配置数据非常麻烦,并且不利于我们后期对项目的维护,万一上线时某个数据忘记改了,整个项目不就歇菜了嘛。
那这个时候能判断当前环境是开发环境还是生产环境就很重要了,可以自动帮助我们完成测试服务器和生产服务器之间的动态切换。
另外因为一些平台的差异性,我们也需要对当前的平台进行判断,用来应对这些平台的差异。
比如 uni-app 可以打包成原生 app、H5 页面、小程序等项目,并运行在相应的平台上面,但是各个平台之间也是有区别的,比如微信小程序自带了标题栏还有返回键,但是原生 app 没有自带标题栏和返回键,就需要我们自己定义。所以需要项目来自己判别当前运行在哪个平台上面,根据平台的特性显示不同的页面。
2. 判断开发环境和生产环境
2.1 在 HBuilderX 中判断
在用 HBuilderX 进行开发时,开发环境和运行环境不需要使用代码判断,点击“运行”编译出来的代码是开发环境:

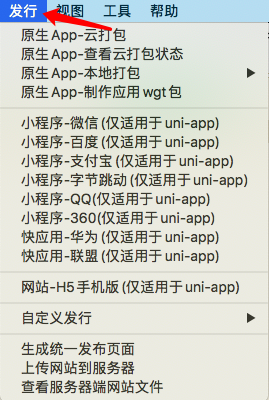
点击“发行”编译出来的代码是生产环境:

2.2 使用代码判断
在 uni-app 中使用代码来判断开发环境还是生产环境也很简单, uni-app 框架直接帮我们打包了一个现成的方法 process.env.NODE_ENV,我们通过这个方法可以直接来判断当前环境是开发环境还是生产环境。
实例:
if(process.env.NODE_ENV === 'development'){
console.log('开发环境')
}else{
console.log('生产环境')
}
在这里我们只是打印了一下当前是开发环境还是生产环境,实际开发过程中,可以将打印语句换成相应开发环境下的配置数据,这样切换平台运行的时候就不用担心配置数据出问题了。
3. 运行平台判断
运行平台的判断可以在编译期判断,也可以在运行期判断。
3.1 在编译器判断
平台之间的差异在讲条件编译的时候也说过,可以通过条件编译使特定的代码只运行在对应平台上。
条件编译里面的代码,只会编译到对应平台的发行包里面,其他平台发行包不会包含条件编译的代码。比如说下面的代码,只会编译到 H5 的发行包里面,其他平台的发行包不会包含下面代码。
实例:
// #ifdef H5
console.log("只有 H5 平台才能打印这句话")
// #endif
3.2 在运行期判断
运行期判断是指代码已经编译到发行包里面,所以我们还是需要来判断当前是在哪个平台上面运行。这个时候可以使用 uni.getSystemInfoSync().platform 方法来判断当前的平台是Android,iOS还是小程序开发工具。
在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用 uni.getSystemInfoSync().platform 返回值都是 devtools,所以我们只能知道当前是小程序开发工具,不能继续往下细分了。
实例:
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行在Android平台上面')
break;
case 'ios':
console.log('运行在iOS平台上面')
break;
default:
console.log('运行在开发者工具上面')
break;
}
3.3 自定义平台
如果我们还有其他的开发需求,比如微信服务号开发,uni-app 中没有对应的平台,我们就可以自定义一个,在 package.json 文件中增加 uni-app 扩展节点。
实例:
"uni-app": {
"scripts": {
"wx-platform": { //自定义编译平台配置,可通过cli方式调用
"title":"微信服务号", // 自定义平台名称,在HBuilderX中会显示在 运行/发行 菜单中
"env": {//环境变量
"UNI\_PLATFORM": "mp-weixin" //基准平台,仅限:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq
},
"define": { //自定义条件编译
"WX-PLATFORM": true //自定义条件编译常量,建议为大写
}
}
}
}
Tips:
- 通过 HBuilderX 可视化界面创建的项目一般是没有 package.json 文件的。通过vue-cli命令行方式创建的项目默认有 package.json 文件;
- package.json文件中不允许出现注释,否则扩展配置无效,所以我们配置时需要将所有注释都删掉;
- 使用自定义平台功能,vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本。
使用自定义平台
实例:
// #ifdef WX-PLATFORM
console.log("微信服务号平台特有代码")
// #endif
4. 小结
本节课程我们主要学习了运行环境判断和当前运行平台的判断,分别调用 process.env.NODE_ENV、uni.getSystemInfoSync().platform 来进行判断。本节课程的重点如下:
- 掌握在使用 HBuilderX 开发、cli开发应该如何判断当前环境是开发环境还是生产环境;
- 掌握两种平台判断:编译期判断、运行期判断;
- 了解自定义平台,以及如何使用自定义平台。