14
在上一节我们讲到了 TextView,它用来显示一段文本。这一节可以算作成是 TextView 的延续,因为从功能上 EditText 在 TextView 的基础之上多了一个输入的功能;从代码上 EditText 是继承自 TextView 的子类,所以我们可以大胆的理解为, EditText 是一种带有输入功能的高级 TextView。
1. EditText 的特性
在学习过 TextView 之后,EditText 就非常好理解了,它提供了一种文本输入的方式,内部可以支持单行或者多行输入,并且提供一个浮标,让用户选择输入的位置,通常情况下点击 EditText 会自动展示出手机的输入键盘。回想一下,我们前面在什么场景下有用到过?
2. EditText 的属性
2.1 android:inputType
设置 EditText 的输入类型,这样用户就只能按照你预设的规范进行输入。
作为用户有没有发现在登录的时候,在密码的输入框输入任何字符都会显示成“*”或者“·”,然后输入身份证的时候只能是数字加上“X”。这个功能就需要用到inputType属性了,系统支持的可配置值如下:
- text
输入文本类型
- textAutoComplete
文本自动补全,类似在百度搜索框中搜索的时候,只需要输入一两个字会系统自动帮你预测并补全剩余字符。
- textAutoCorrect
让EditText对用户的输入进行自动矫正
- textPassword
输入为密码类型,会在输入框中显示“*”或者“·”
- textUri
uri类型的文本
- textEmailAddress
email类型的文本
- phone
电话号码类型,此模式下只支持输入数字
- datetime
日期类型
以上是常用类型,除此之外还有很多很多,具体的属性可以查阅官网:inputType 类型列表
我们也可以同时设置多个属性,只需要在多个属性中间用“|”分隔,比如:
android:inputType="textCapSentences|textAutoCorrect"
2.2 android:imeOptions
这是一个非常好用的属性,大家在用 Andorid 系统的时候应该会发现,在大多数输入法的右下角,会留一个按键。当你在聊天的时候,右下角按键是“发送”;当你在登录的时候,它会是“登录”;当你在填写表格的时候,会是“下一页”;当你… …如何让输入法如此“智能”的跟随场景变化,就需要用到 imeOptions 属性了。
2.3 android:minLines
设置最小行数。通过设置 minLines 为 n,可以让 EditText 的高度是 2 倍的行高,即使你没有输入任何字符,EditText 也会是2倍行高。
2.4 android:maxLines
设置 EditText 最大可容纳的行数。如果设为 n,那么 EditText在输入字符超过 n 行之后高度就不会在自动扩张,而改为采用一个滚动条的形式,通过拖动滚动条来查看前后的内容,通常用这个属性还限制 EditText 的最大高度。
2.5 android:hint
设置 EditText 提示符。如果 EditText 没有输入字符,会默认显示hint设置的字符,一旦有输入则会清空 hint,通常用来提示用户当前 EditText 应该输入什么内容。
2.6 android:maxLength
设置最大字符容量。这个比较好理解,就是限制用户可以输入多少个字符。
3. 通过 xml 定义一个 EditText
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:imeOptions="actionDone"
android:inputType="textPassword"
android:maxLines="5"
android:textSize="20sp" />
代码比较简单,主要实现了以下几个属性:
- android:hint="请输入密码"
用来提示用户,本输入框的功能是输入密码,当你点击EditText往里面输入字符之后,提示就会消失。
- android:inputType="textPassword"
设置当前输入的类为密码,那么当用户输入文本后,系统会用“*”或者“·”替代。
- android:maxLines="3"
设置当前的输入框最多使能容纳3行内人,如果多余 3 行,则会采用滚动条的形式上下滑动。
效果如下:
4. 获取用户的输入信息
TextView 的功能只是作为信息输出展示给用户,而 EditText 除了可以展示信息之外,还需要从用户那里得到输入的内容,我们可以通过getText().toString()获取到 EditText 的输入信息。
修改一下布局文件,添加一个 button 来触发获取的时机:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="确定" />
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/button"
android:hint="请输入密码"
android:imeOptions="actionDone"
android:inputType="textPassword"
android:maxLines="5"
android:textSize="20sp" />
</RelativeLayout>
我们在第一个示例代码基础之上,加了一个 Button,并放在了一个 RelativeLayout 中(大家可以思考一下这里为什么要用 RelativeLayout,如果用 LinearLayout 能实现吗?),我们希望用 Button 作为获取 EditText 内容的触发事件,当点击 Button 的时候,我们获取用户在 EditText 中输入的内容,并打印到屏幕上验证结果。
相关 Java 代码如下:
final EditText editText = findViewById(R.id.input_password);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, editText.getText(), Toast.LENGTH_SHORT).show();
}
});
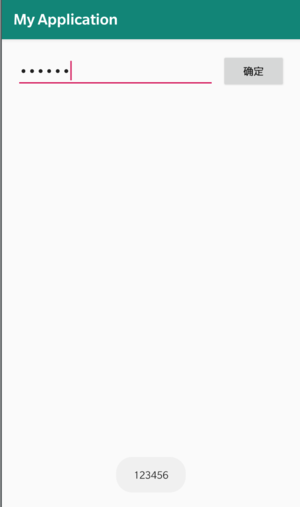
首先我们根据 ID 拿到 EditText 和 Button 的实例,接着对 Button 设置一个监听器(关于 Button 监听器的使用,如果不清楚可以参考后续 Button 章节,不是本节重点),在监听器中我们获取 EditText 的内容,并通过 Toast 打印到屏幕,效果如下:

扩展:其实getText()不是 EditText 特有的,TextView 也可以通过getText()拿到显示的内容,只不过 TextView 的内容是由我们设置上去的,所以需要去获取的场景比较少,用的也相对少。
5. 小结
EditText 是继承自 TextView 的,所以基本上 TextView 所有的属性及用法都可以适用于 EditText。本节介绍了 EditText 的一些最常见的用法,而 EditText 和 TextView 的高级用法和属性非常多,也都大同小异,掌握了本节的内容,未来如果需要用到高级用法相信你也能很快的举一反三。