吐司提示:Toast 的使用方法
在使用 Android 手机的时候,有没有遇到过如图中这种类型的消息提示?
这个在 Android 中被称为 Toast,用来短暂的展示一些简短的提示信息。相比弹窗来讲它对用户的打扰更小,在提示一段时间之后会自动消失,通常用来提示当前的状态或者一些不太重要的信息。接下来我们先看看 Toast 的相关特性然后一起动手编写一些与 Toasts 相关的示例代码。
1. Toast 的特性
其实大家在使用 Android 手机的时候大致能够了解 Toast 的特征,这里简单归纳一下:
- 用来展示简短消息提示的控件
- 会在短暂展示之后自动消失
- Toast 不会阻塞 Activiity 或者 Fragment 的运行
- 比较适合用来给用户的某个操作做一个反馈
2. Toast 的使用方法
Toast 直接继承自 Object,相当于是一个比较原始的控件,封装的也比较友好,我们先来看看 Toast 可用的 API 及相关参数
2.1 Toast 常用 API
- public static Toast makeText(Context context, CharSequence text, int duration):
用于创建一个 Toast 并设置具体的提示文案及展示时长
- public void show():
顾名思义,触发 Toast 的展示
- public void setMargin(float horizontal, float vertical):
用于设置 Toast 垂直方向和水平方向上的间距
- public void setView(View view):
自定义展示的布局样式
2.2 Toast 中的常量参数
- public static final int LENGTH_LONG:
长时间展示,大约维持 3.5 秒
- public static final int LENGTH_SHORT:
短时间展示,大约维持 2 秒
2.3 如何创建
- 调用 Toast 的静态方法
makeText:传入Context、字符串文案、显示时长即可创建一个 Toast。为了避免内存泄露,这里的 Context 建议使用getApplicationContext()来获取 App 的 Context 传入,如下:
Toast toast = Toast.makeText(getApplicationContext(),"IMOOC Android Study",Toast.LENGTH_LONG);
- 调用 Toast 的
show()方法
toast.show();
我们可以将以上两句串联起来,如下:
Toast.makeText(getApplicationContext(),"IMOOC Android Study",Toast.LENGTH_LONG).show();
3. 设置 Toast 在屏幕中的位置
按照第 2 小节的方式 show 出来的 Toast 默认会在屏幕的底部中间位置展示,如果想要不走寻常路,可以通过接口setGravity(int gravity, int x, int y)改变 Toast 展示的位置,参数如下:
- int gravity:
第一个参数表示重心,和 Layout 里面的 gravity 类似,我们可以直接使用 Gravity.java 类里面的常量来设置。有以下四种可选项:
+ Gravity.BOTTOM
+ Gravity.RIGHT
+ Gravity.LEFT
+ Gravity.TOP
当然我们也可以同时设置两个值,中间用“|”隔开,如Gravity.TOP|Gravity.LEFT表示左上方向。
- int x:
设置水平方向上的距离,这个距离的参照是左边还是右边依赖第一个参数gravity
- int y:
设置垂直方向上的距离,这个距离的参照是顶部还是底部依赖于第一个参数gravity的设置
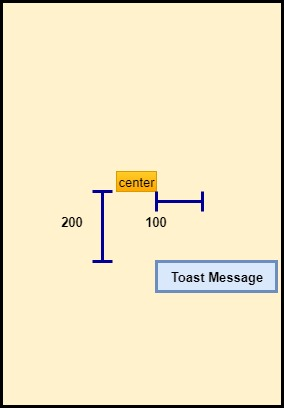
如果设置 gravity 为 Gravity.CENTER,x 为 100,y 为 200。那么最后 show 出来的示意图如下:

4. Toast 的使用示例
本节我们用 Toast 实现一个“农药”提示,有两个 Button,点击会触发一个短暂的消息提示。代码比较简单,首先在布局中加入两个 Button:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout\_width="match\_parent"
android:padding="10dp"
android:layout\_height="match\_parent"
android:orientation="vertical">
<Button
android:id="@+id/dont\_wave"
android:layout\_width="wrap\_content"
android:layout\_height="wrap\_content"
android:text="猥琐发育,别浪" />
<Button
android:id="@+id/hold\_on\_we\_can\_win"
android:layout\_width="wrap\_content"
android:layout\_height="wrap\_content"
android:text="稳住,我们能赢" />
</LinearLayout>
接着在 Java 代码中注册监听器,在点击不同 Button 的时候弹出不同的 Toast 提示信息:
package com.emercy.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.dont_wave).setOnClickListener(this);
findViewById(R.id.hold_on_we_can_win).setOnClickListener(this);
}
@Override
public void onClick(View v) {
showToast(((TextView) v).getText().toString());
}
private void showToast(String text) {
LinearLayout layout = (LinearLayout) LayoutInflater.from(this).inflate(R.layout.toast, null);
TextView textView = layout.findViewById(R.id.text);
textView.setText(text);
Toast toast = new Toast(this);
toast.setView(layout);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP, 0, 500);
toast.show();
}
}
可以看到在创建 Toast 之后,通过setView方法设置了一个 LinearLayout 类型的 View 对象。通过这种方式就可以自定义一个展示样式,最后编写 Toast 的布局样式代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout\_width="match\_parent"
android:gravity="bottom"
android:layout\_height="match\_parent"
android:orientation="horizontal">
<ImageView
android:layout\_width="50dp"
android:layout\_height="50dp"
android:src="@mipmap/mc" />
<TextView
android:id="@+id/text"
android:layout\_marginLeft="10dp"
android:layout\_width="wrap\_content"
android:layout\_height="wrap\_content"
android:textSize="30sp" />
</LinearLayout>
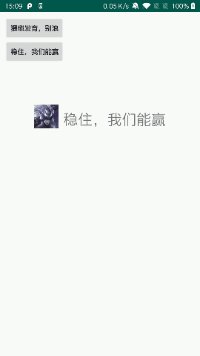
XML 文件中我们横向放置了一个图片和一个文本,对应的是游戏人物和提示语,然后在点击的时候弹出此样式的 Toast。最终编译运行效果如下:

5. 小结
本节我们学习了一种简单的消息提示方式,它适合于一些简短且不是太重要的消息,大多数情况下我们可以直接用静态方法makeText来创建一个 Toast,但是在一些特定场景下我们也可以通过 API 设置它的边界等样式,或者直接自定义一个 xml 布局让它完全按自己的样式去展示。