Splash服务初体验
今天我们来看看 Splash 服务在 Scrapy 框架中的应用。本次实践的网站依旧是头条新闻的热点新数据,这次我们不用在分析热点新闻数据的获取以及各种加密、解密这么麻烦的事情了,直接使用渲染后的结果提取数据,方便省事。
1. Splash 介绍
Splash 是一个 JavaScript 渲染服务,是一个带有 HTTP API 的轻量级浏览器,同时它对接了 Python 中的 Twisted和 QT 库。利用它,我们同样可以实现动态渲染页面的抓取。该服务最简单且最常用的搭建方式是使用 docker,我们直接来看如何在一台云主机上安装并启动 Splash 服务。
安装 Docker,可以参考文献1,操作环境为 CentOS 7.8,亲测有效;
# 安装必要的依赖包
[root@server2 ~]# yum install -y yum-utils device-mapper-persistent-data lvm2
# 添加docker的安装源
[root@server2 ~]# yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
Loaded plugins: fastestmirror
adding repo from: https://download.docker.com/linux/centos/docker-ce.repo
grabbing file https://download.docker.com/linux/centos/docker-ce.repo to /etc/yum.repos.d/docker-ce.repo
repo saved to /etc/yum.repos.d/docker-ce.repo
# 安装最新版本的 docker
[root@server2 ~]# sudo yum install docker-ce
Loaded plugins: fastestmirror
Loading mirror speeds from cached hostfile
Package 3:docker-ce-19.03.12-3.el7.x86_64 already installed and latest version
Nothing to do
启动 docker 服务,然后可以使用 docker 命令:
[root@server2 ~]# systemctl start docker
使用 docker 安装 Splash 服务:
[root@server2 ~]# sudo docker run -p 8050:8050 scrapinghub/splash
2020-08-02 12:28:27+0000 [-] Log opened.
2020-08-02 12:28:27.980032 [-] Xvfb is started: ['Xvfb', ':1020290545', '-screen', '0', '1024x768x24', '-nolisten', 'tcp']
QStandardPaths: XDG_RUNTIME_DIR not set, defaulting to '/tmp/runtime-splash'
2020-08-02 12:28:28.171896 [-] Splash version: 3.4.1
2020-08-02 12:28:28.249359 [-] Qt 5.13.1, PyQt 5.13.1, WebKit 602.1, Chromium 73.0.3683.105, sip 4.19.19, Twisted 19.7.0, Lua 5.2
2020-08-02 12:28:28.249582 [-] Python 3.6.9 (default, Nov 7 2019, 10:44:02) [GCC 8.3.0]
2020-08-02 12:28:28.249670 [-] Open files limit: 1048576
2020-08-02 12:28:28.249718 [-] Can't bump open files limit
2020-08-02 12:28:28.278146 [-] proxy profiles support is enabled, proxy profiles path: /etc/splash/proxy-profiles
2020-08-02 12:28:28.278310 [-] memory cache: enabled, private mode: enabled, js cross-domain access: disabled
2020-08-02 12:28:28.429778 [-] verbosity=1, slots=20, argument_cache_max_entries=500, max-timeout=90.0
2020-08-02 12:28:28.430058 [-] Web UI: enabled, Lua: enabled (sandbox: enabled), Webkit: enabled, Chromium: enabled
2020-08-02 12:28:28.430491 [-] Site starting on 8050
2020-08-02 12:28:28.430580 [-] Starting factory <twisted.web.server.Site object at 0x7f37918771d0>
2020-08-02 12:28:28.430855 [-] Server listening on http://0.0.0.0:8050
注意:本人的机器上已经安装了 Splash 服务镜像,所以使用 docker run 命令将直接启动该镜像。如果是第一次启动,则会先去镜像仓库拉去该镜像,然后再启动,这会有一点耗时。
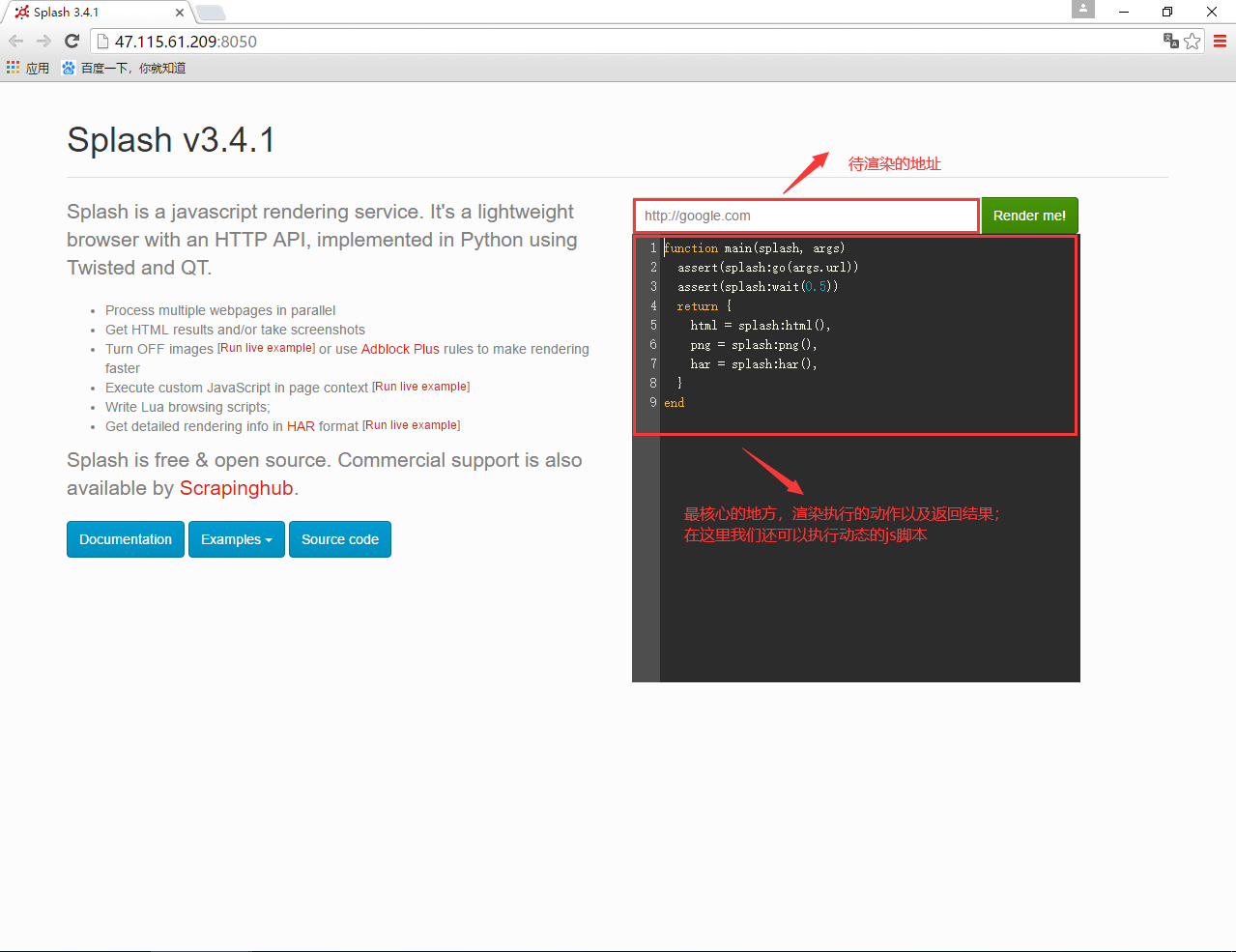
完成上面的操作后,我们来直接访问云主机的8050端口,来看看相关的页面并进行说明:

Splash服务的首页 其中最核心的地方就是待渲染的 url 地址和对应的控制脚本了。我们来实际操作一番,来看下面的演示视频: